Hello every one , First of all i want to thank ionic team for their great effort and i wish the best for them 
Tell Now i can find ONLY these two themes which are very heavy and am afraid to use them in my application as they may be very complex and hard to maintain however i want a lite theme to get me started especially that i don’t have a designer engaged with me in this project and i have a very bad taste in colors 
So if any body knows where i can find Premium Themes ??? i would highly appreciate it
@semoju has created a premium theme pack at Gemionic: Social Template Pack for IonicFramework apps
Thanks for the word @campers !
@MohamedAllam: I’m specializing in Premium Ionic Themes. Gemionic is RC1-ready and more are on the way. If you have any suggestions as to what type I’m open to ideas too.
You can contact me at contact@audacitus.com
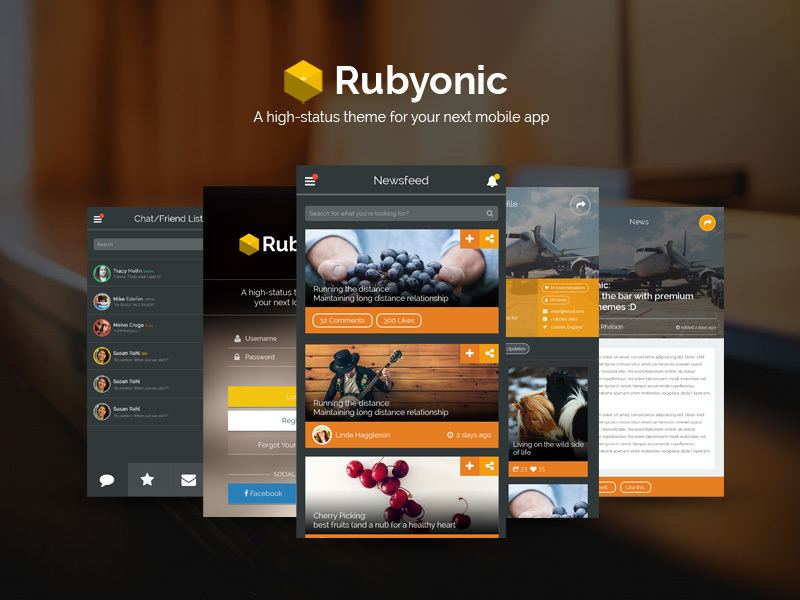
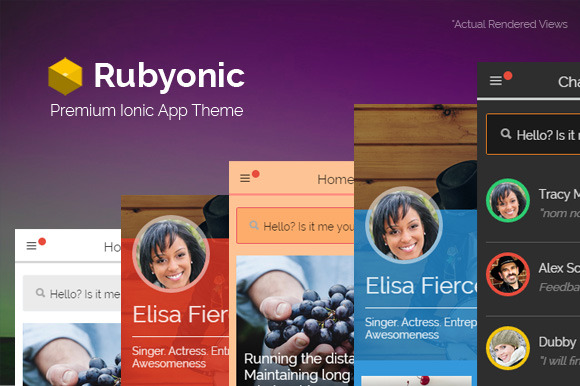
Hi all, I’m excited to let you know that another product is in the works for the IonicFramework. Its Rubyonic, an app template for ionic, with 7 well designed general-purpose screens for your mobile apps:
http://www.audacitus.com/rubyonic/
Its currently a work in progress, but you can subscribe at http://www.audacitus.com/rubyonic/#ionic-soon to get more updates and features towards launch.
Hi @semoju, I’m also actively looking for a ionic framework template. I really like the #gemionic. (http://audacitus.com/gemionic/) nice work, Have 2 questions what I think you could be able to clarify
- If there any screen shots for forms/components, such as lists, text boxes etc… ?
- Can I mix the components with out breaking the layout. Ex: can I mix two profile pages by getting the top part from the screenshot1 (profile1) and bottom part from screenshot2 (profile2)
Thanks in advance
cheers
Sam
Hi @sameera207 . Thanks for the feedback.
-
Gemionic uses Ionic’s form styles instead. I did that way so the theme could have as many applications as possible even though its mostly a social pack.
-
You can mix them since you’re dealing with sections as you please. You’ll get the idea of how its structured through style.css file with comments
Glad I could help. If you have further questions I’ll answer them.
@semoju Any chance the form style would also work with angular-formly?
Hi @hoang_mentorem I Haven’t looked into formly until recently. But If the formly library for ionic gives an ionic-form-like output, then gemionic and formly should work with no issue.
@semoju Any idea when rubyonic is coming out? How about early access?
@hoang_mentorem, I just finished the major screens as advertised for rubyonic. The launch date is for May 31st.
I’m working on the forms so they have the same functionality as the color scheme manager that will come with rubyonic - see Now available: Rubyonic - Premium Ionic Template on Sale! . There might not be enough time to add the the feedback from first access to the first launch, but I’ll definitely use it for future updates.
@semoju Awesome! I’m looking forward to using it as I’m totally a noob with designs and css 
@hoang_mentorem, @sameera207, @MohamedAllam
Rubyonic is now available at these stores:
Gumroad: https://gum.co/rubyonic-ionic
Creative Market: http://crtv.mk/q07b0

- Built with SASS: Every screen has its own .sass file (Eg. feed.html has feed.sass) and well structured partials . We’ll even point out the file relationships in the source code comments.
- App-wide Color customization: We have a theme.sass file that controls the general color scheme for all screens. Useful if you want to set the overall scheme before you start digging in.
For more information and launch updates, subscribe at http://www.audacitus.com/rubyonic
@semoju, Template looks awesome (I tried using ionic view), thanks. One question through, does it only support phones, (iPhone and Android) , coz I remember reading somewhere that it doesnt support iPad and Tablet ?
@sameera207, you could run it on an ipad, but the design focus is specifically for mobile phone displays in portrait view. Designing for tablet requires a tablet specific ui.
The design approach for rubyonic is to be a platform for all kinds of template sets that share a common base that one can be familiar with, so a tablet view is something that could be done in the future.
@semoju, thanks for the reply. correct me if I’m wrong, shouldn’t the layout be adjusting according to the view. Like in css frameworks like bootstrap/material or even in the default ionic UI ?
@sameera207 yes it would. The templates are fluid, and would fill the screen estate.
What I was trying to emphasize is that its preferable creating a dedicated tablet user interface (more design control) versus having one that adapts. That’s why I chose to focus on Mobile Display sizes.
@semoju looking forward to using it soon
Hi, check this Ionic starter apps collection here
Looking for iPad theme as well. Do you also have more screen shots or video of your theme in use? Looks nice but hard to tell what it reayy does - A Video would really help.
Congratulations for the work.
You want to include soon the login functionality through social networks? This is a fairly generic functionality.