This thread is similar to this one, but the suggested solution doesn’t work for me, so I decided to ask again.
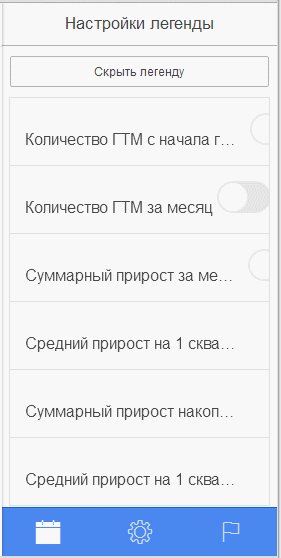
Here is the problem: I have a button above the list like this

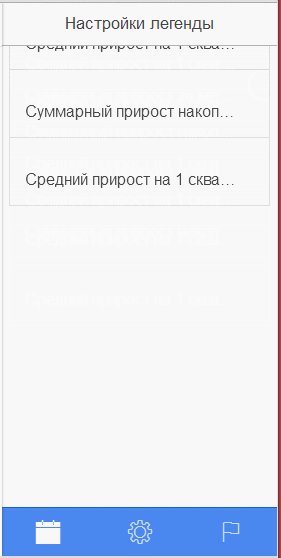
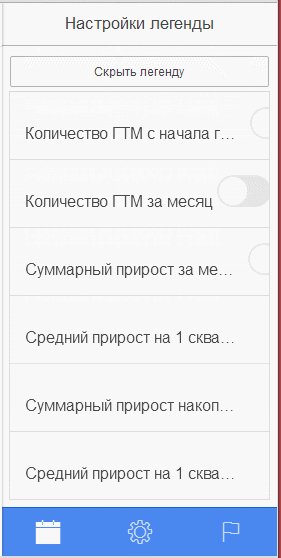
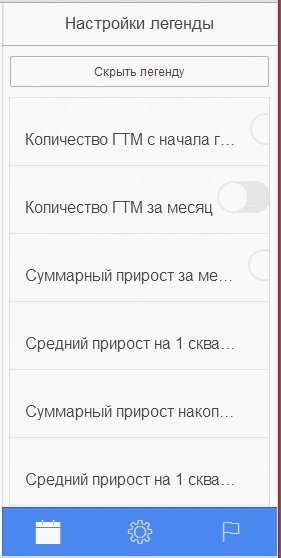
and it just scrolls over it, which i do not want to it do. Ion-scroll has the same behavour, and doesn’t solve the problem, and i can’t set fixed height of content (which doesn’t help anyway, i tried).
Here is the code, ionic version is beta 1:
<div class="item-container">
<button ng-click="csCtrl.toggleLegend()" class="button button-block button-stable button-small">{{csCtrl.isLegendEnabled}}</button>
<ion-content has-bouncing="false" scroll="true" style="position:relative; height:200px">
<ion-list>
<ion-item ng-repeat="series in csCtrl.dataTemplate">
{{series.label}}
<label class="toggle toggle-energized">
<input type="checkbox">
<div class="track">
<div class="handle"></div>
</div>
</label>
</ion-item>
</ion-list>
</ion-content>
</div>
