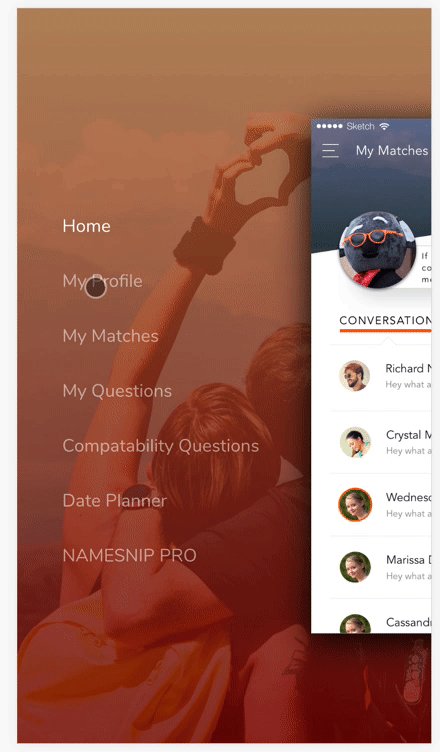
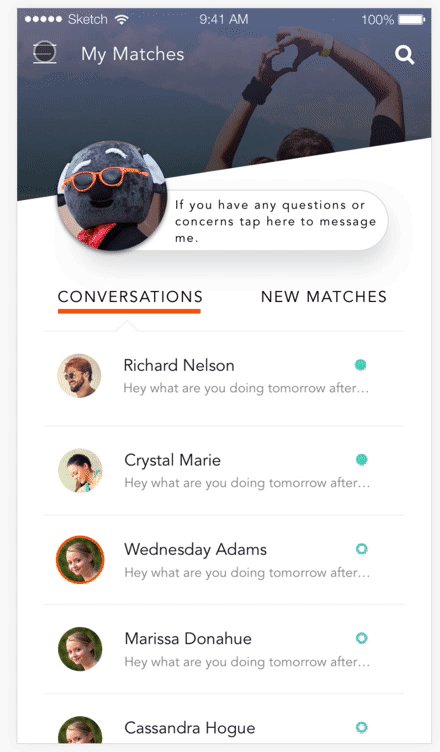
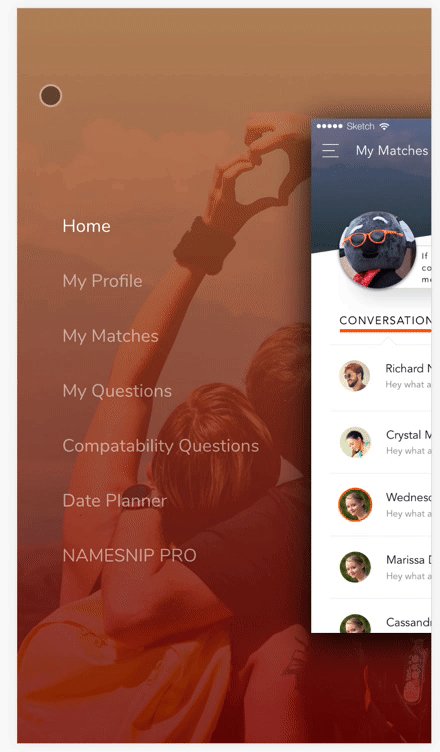
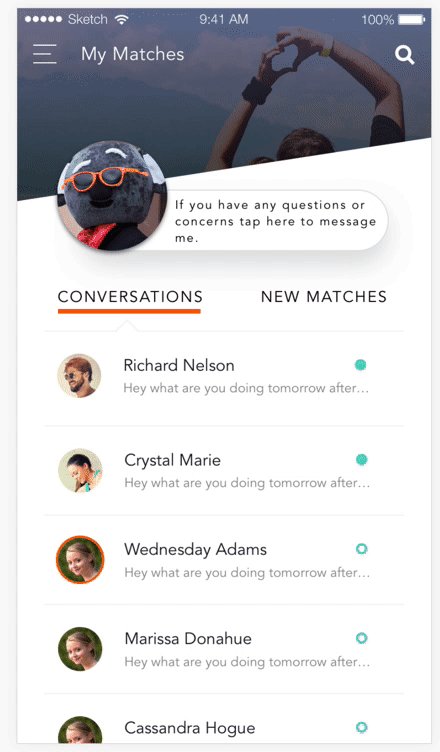
I’m currently moving to Ionic from a React background as the support for React&Cordova is extremely limited. I’m struggling to get a grip on Angular, but I’m doing it slowly. I have created our custom menu right now that’s all rendered inside of a single “page”. Here’s an example of how it looks with animations.
The <ion-content> is given a z-index of 1 while the menu is fixed in the background with a z-index of 0. Unfortunately, since the menu is part of what Ionic currently considers a “page” when the user navigates it slides in a whole new page (with a separate menu).
Instead, I’d like to just change the page that’s being rendered in the <ion-content> component. Our application will not be using any built-in ionic components and we’re only really here because of ionic-native. If I could use that in a regular cordova project I would definitely be using react.
Based on the animation above, when a use clicks on a new page, I’d like the content in the smaller page window to change to the new page as it animates back into place.
How can I do this with Ionic