Hi all.
I’m following the ItemSliding docs,
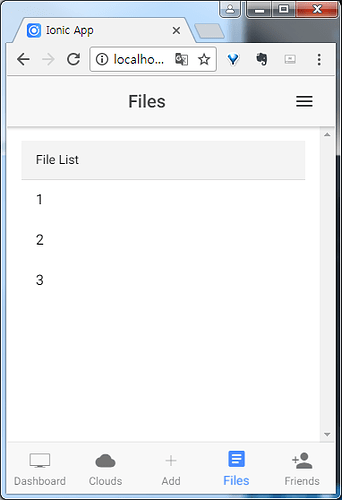
but the text doesn’t appear.
And one more problem is that I can only slide ‘1’ button. (when I slide 2 or 3, the 1 button slides)
My code is like below:
code.ts
<ion-content padding>
<ion-item-group>
<ion-item-divider color="light">File List</ion-item-divider>
<ion-list>
<ion-item-sliding #item>
<ion-item *ngFor="let t of temp"> {{t}} </ion-item>
<ion-item-options side="right">
<button ion-button>Download</button>
<button ion-button color="danger">Download</button>
</ion-item-options>
<ion-item-options side="left">
<button ion-button>Download</button>
<button ion-button color="danger">Download</button>
</ion-item-options>
</ion-item-sliding>
</ion-list>
</ion-item-group>
</ion-content>
code.html
export class CodePage {
temp = ['1', '2', '3'];
constructor(
public navCtrl: NavController,
public navParams: NavParams) {
}
}
This is pretty simple, but I don’t know what’s wrong.