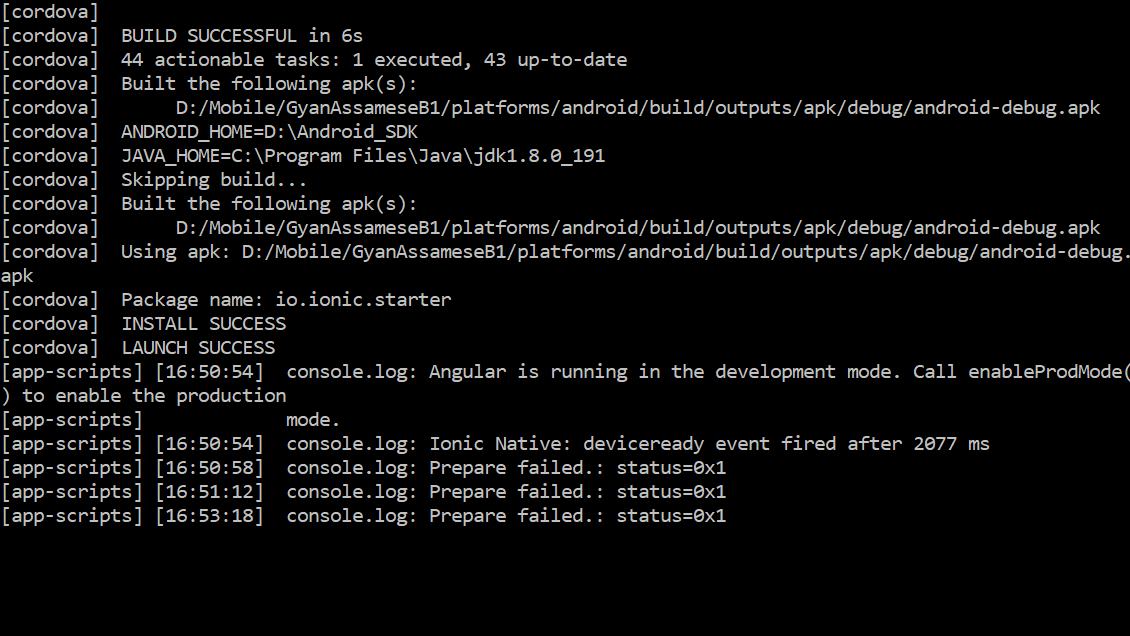
i am trying to run video player in emulator but its not running
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { VideoPlayer,VideoOptions } from '@ionic-native/video-player';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
videoOptions:VideoOptions;
videoUrl:string;
constructor(public navCtrl: NavController, private videoPlayer: VideoPlayer) {
}
async playVideo() {
try {
this.videoOptions={
volume:0.7
}
this.videoUrl= "https://www.youtube.com/watch?v=E4S1yVBUPpk";
await this.videoPlayer.play(this.videoUrl,this.videoOptions);
} catch (e) {
console.log(e);
}
}
}