JAR19
April 26, 2017, 9:19pm
1
Just updated to version 3.1 and created a blank project to test it out.
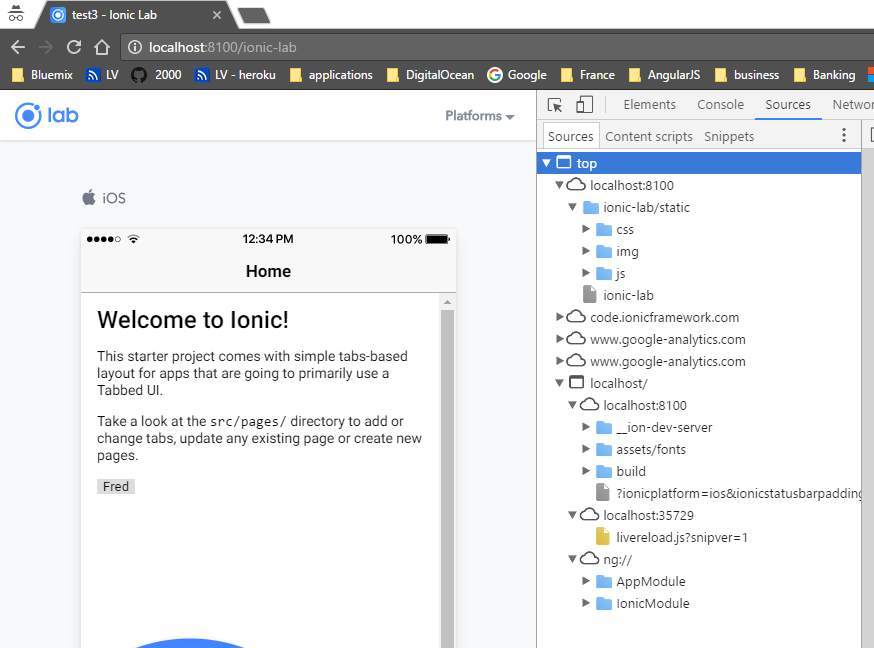
In Chrome dev tools I cannot find the src folder to debug the code running - screen image and info below:
ionic info
Your system information:
ordova CLI: 6.5.0
I’m also not seeing ts files in the chrome browser which helps for debugging the ts files. can some one help me with this?
Passie
April 27, 2017, 8:56pm
3
I had the same issue. I got it to work after downgrading the typescript package to 2.2.1 instead of using the latest (2.3.1 as of writing).
I also made sure I had the latest app-scripts package.
package.json:
"devDependencies": {
"@ionic/app-scripts": "1.3.6",
"typescript": "2.2.1"
},
1 Like
I got this fixed by updating the @ionic /app-scripts to 1.3.6 version
JAR19
April 28, 2017, 1:24pm
5
I suspect it is being caused by the command line interface version - I updated to Ionic 3 as per the instructions but I don’t remember doing an update on the CLI.
Hey, just adding an official answer to this.
App-scripts was the cause of this issue.
JAR19
April 28, 2017, 3:55pm
7
So how do I update to 1.36 other than amend the json file?
You modify the aforementioned package.json file, then run the command npm i.
JAR19
April 29, 2017, 10:40am
9
@mhartington
I know that’s the problem fixed - but could the option be put into the build production call not to show the src folder and hence make the code harder to see?