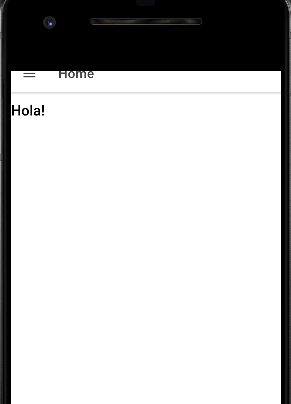
Hello, testing the application in a browser, it looks without problems. Once testing in Android Emulator or on a device, it renders differently. Attached images.

Also, on some devices you see a white background (which is what I want) and on others a dark background.
<head>
<meta charset="utf-8" />
<title>Ionic App</title>
<base href="/" />
<meta name="viewport" content="viewport-fit=cover, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<link rel="icon" type="image/png" href="assets/icon/favicon.png" />
<!-- add to homescreen for ios -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
</head>
I removed the tag <meta name="color-scheme" content="light dark" /> but it’s still different on devices.