Hi,
I have a problem with render data from API in a component already initialized.
This is the scenario:
Home → Notifications List page
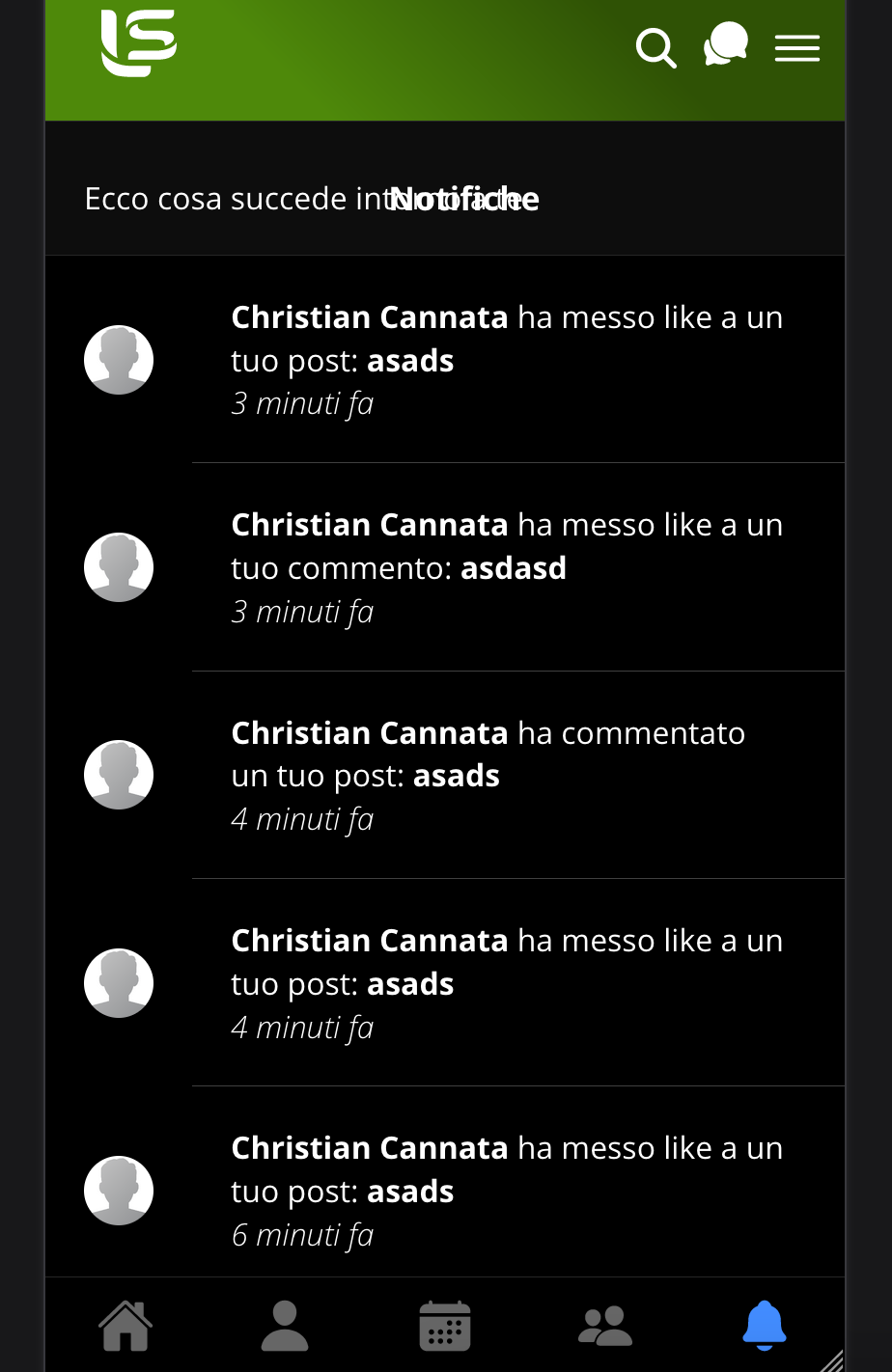
I can see notifications list correctly.
Notifications List Page → Home
I wait for a new notification
Home → Notifications List page
If I come back to the Notifications List Page, I can see that API GET is called, but new data is not rendered, I see only the old notifications. This works only if I update data with Ion Refresher component.
This is the code of Notifications Page, I have tried to insert a component with key parameters but it seems doesn’t work.
<template>
<ion-page>
<ion-content :fullscreen="true">
<ion-header collapse="">
<ion-toolbar>
<ion-title style="padding-left:20px;">Notifiche</ion-title>
<p class="ion-padding-horizontal">Ecco cosa succede intorno a te</p>
</ion-toolbar>
</ion-header>
<ion-refresher slot="fixed" @ionRefresh="reloadNotifies($event)">
<ion-refresher-content></ion-refresher-content>
</ion-refresher>
<NotifiesList :notifies="notifies" :key="'notifications_'+id"></NotifiesList>
</ion-content>
</ion-page>
</template>
<script lang="ts">
import {
IonContent,
IonPage,
IonRefresher,
IonRefresherContent,
IonTitle,
IonHeader,
IonToolbar
} from '@ionic/vue';
import {defineComponent, ref} from 'vue';
import NotifiesList from "@/components/NotifiesList.vue";
export default defineComponent({
name: 'Notifies',
components: {
NotifiesList,
IonContent,
IonPage,
IonTitle,
IonHeader,
IonToolbar,
IonRefresher,
IonRefresherContent,
},
setup() {
const notifies = ref([])
const maxPage = ref(1)
const currentPage = ref(1)
const id = ref(1)
return {
notifies,
id,
maxPage,
currentPage
}
},
created() {
this.getNotifies()
this.readAllNotifies()
},
methods: {
readAllNotifies: function () {
this.$http.post('/users/me/read-notifies', {},
{
headers: {
'Authorization': 'Bearer ' + localStorage.token
}
})
},
reloadNotifies: function (event = null) {
this.notifies = []
this.currentPage = 1
this.getNotifies(event)
},
getNotifies: function (event = null) {
// eslint-disable-next-line @typescript-eslint/no-this-alias
const $vm = this
this.$http.get('/users/me/notifications?page=1', {
headers: {
'Authorization': 'Bearer ' + localStorage.token
}
})
.then((response) => {
$vm.notifies = response.data.data
$vm.maxPage = response.data.meta.last_page
$vm.currentPage++
if (event) {
event.target.complete();
}
$vm.id = $vm.id + 1
}, (error) => {
console.log(error);
});
}
}
});
</script>