Hey guys,
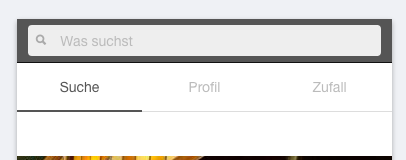
I need a header-bar with a search input-field and tabs below that bar.
With my code, there’s whitespace between header-bar and the tabs.

Here’s my code:
index.html
<ion-header-bar class="bar item-input-inset bar-dark">
<label class="item-input-wrapper">
<i class="icon ion-search placeholder-icon"></i>
<input type="search" placeholder="Was suchst">
</label>
</ion-header-bar>
<ion-nav-view></ion-nav-view>
If I remove the item-input-inset, everything is fine. But I need it… maybe I’m using it the wrong way. Anyone knows how to fix it?