Can somehow help implementing this? I’ve been trying everything but can’t get it to work…
→ I think I have to set flowType to pkce?
export const supabase = createClient(supabaseUrl, supabaseAnonKey, {
auth: {
flowType: 'pkce',
},
→ I enabled cookies; do I have anything else to facilitate this?
"CapacitorCookies": {
"enabled": true
}
→ I set up Google Cloud console + Supabase correctly. When running:
const signInWithProvider = async (provider) => {
const redirectTo = 'com.myapp.myapp://auth';
const { error } = await supabase.auth.signInWithOAuth({
provider,
options: { redirectTo },
});
if (error) console.error(error);
};
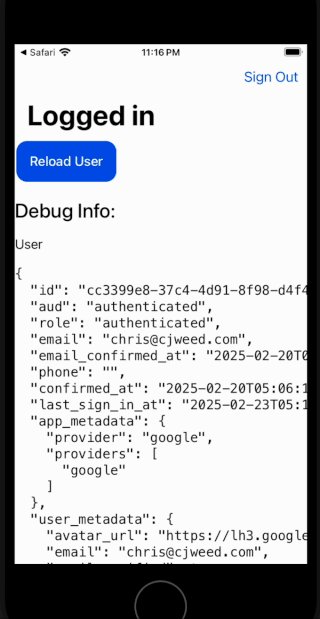
→ I’m getting back a response containing access_token, code, id_token (with user data); etc.
I’ve tried setSession and However I’m unable to turn this into a session:
const { data, error } = supabase.auth.setSession({ access_token: varA, refresh_token: varB });
I’ve also tried exchangeCodeForSession but I always run into errors.
await supabase.auth.exchangeCodeForSession(code)
It’s unclear to me how I can use the response from Google to start a session; supposedly the session should be created by the supabase client but I can’t make it work.
Could someone please walk me through the correct implementation of this?