Hello,
I’ve noticed an unusual behavior with the mobile keyboard popup animation.
The ion-footer exists when the keyboard is opened or closed but disappears with the open keyboard animation.
Does anybody know a fix to this?
Thanks for your time.
Ionic CLI : 6.16.3
Ionic Framework : @ionic/angular 5.6.11
@angular/cli : 12.0.5
Capacitor CLI : 3.1.1
2 Likes
As far as i know this is because of the Ionic Scroll Assist
Thanks for your help, can you give me more information about this. I don’t completely understand : scroll assist focuses on the input in the middle of the screen but here it’s just a footer with some icon buttons.
Yes I can get the keyboard height but what I’m supposed to do with?
Yes, but your Question was why this seems to be a bit buggy right? So why the footer is shown some milliseconds after the keyboard is shown completly? That’s because the scroll assist internally uses the keyboard height (as far as i know)
What is the real question / problem here?
You can change the resize mode of the webview in the Capacitor / Cordova setup if that’s what you’re asking?
Alternatively, you could hook into the keyboard open/close events & show/hide the footer.
1 Like
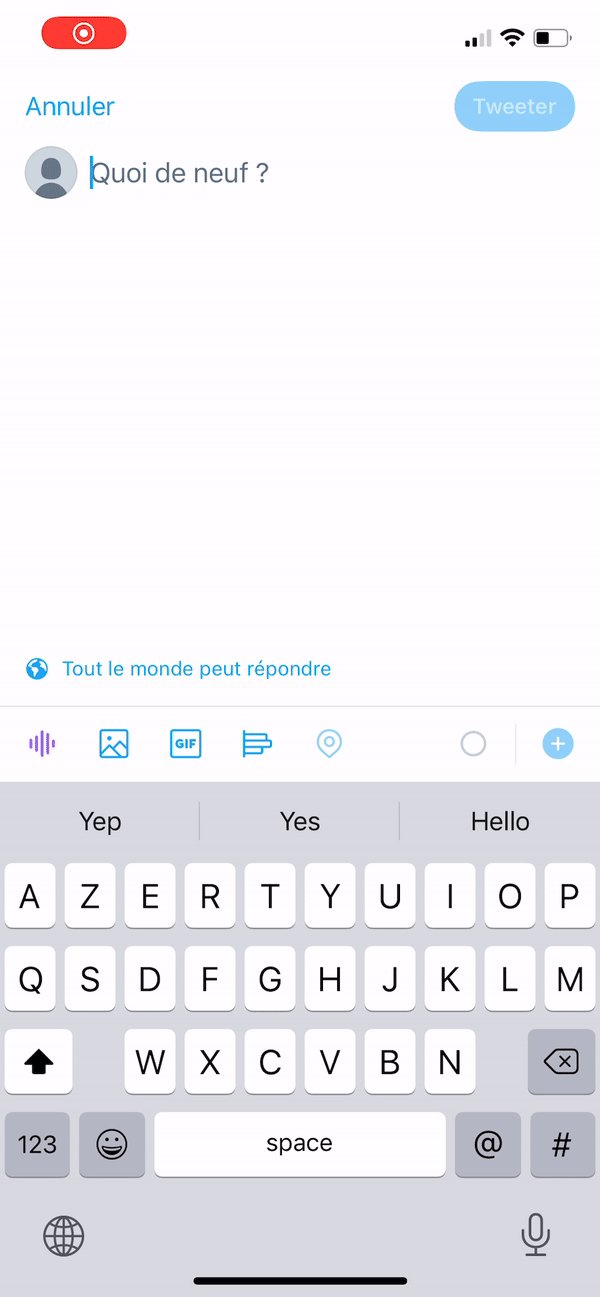
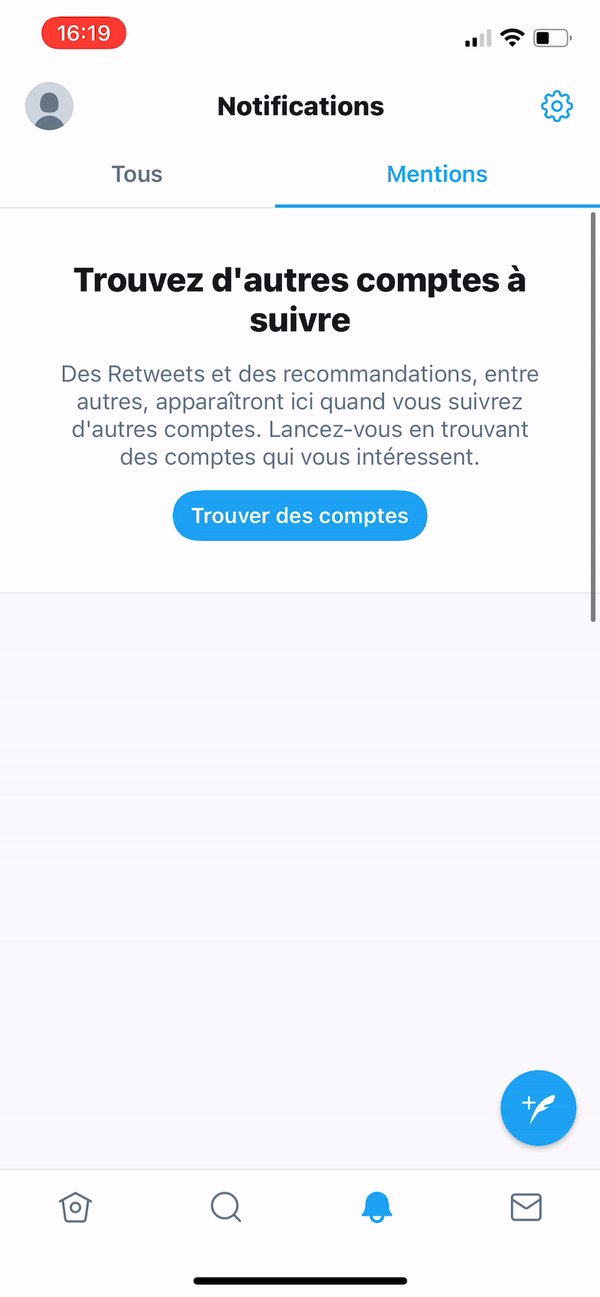
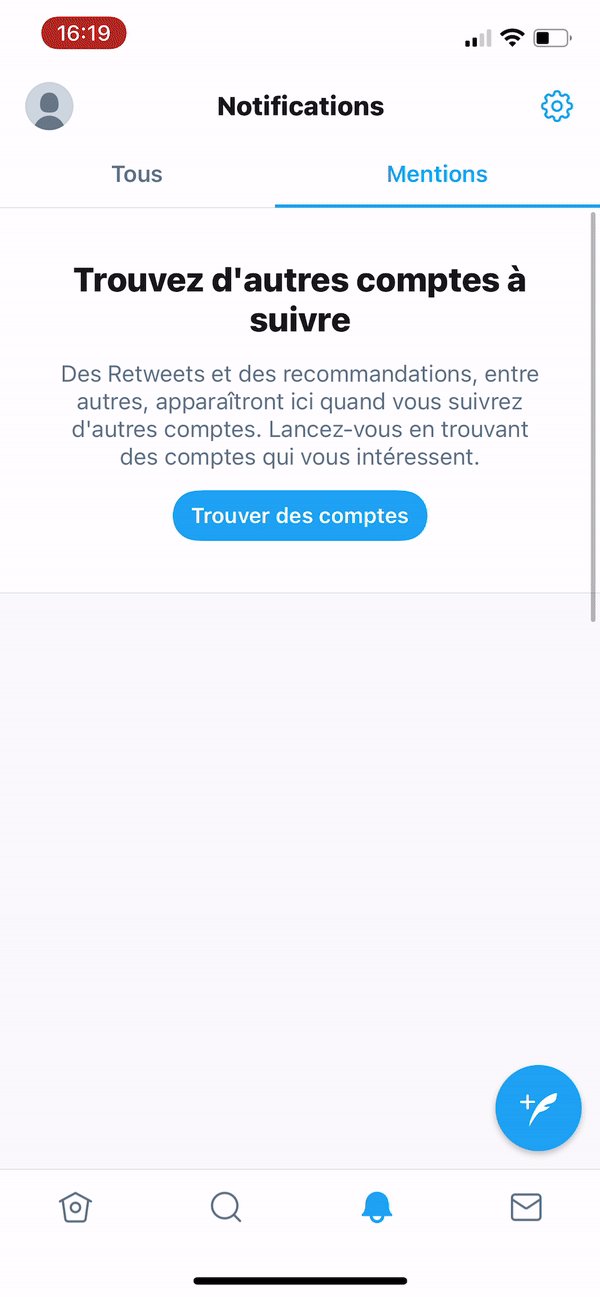
Thanks for both your replies, EinfachHans is true my initial problem is the laggy animation. I would like the footer to follow the keyboard instead of being hidden and shown after the keyboard is totally up.
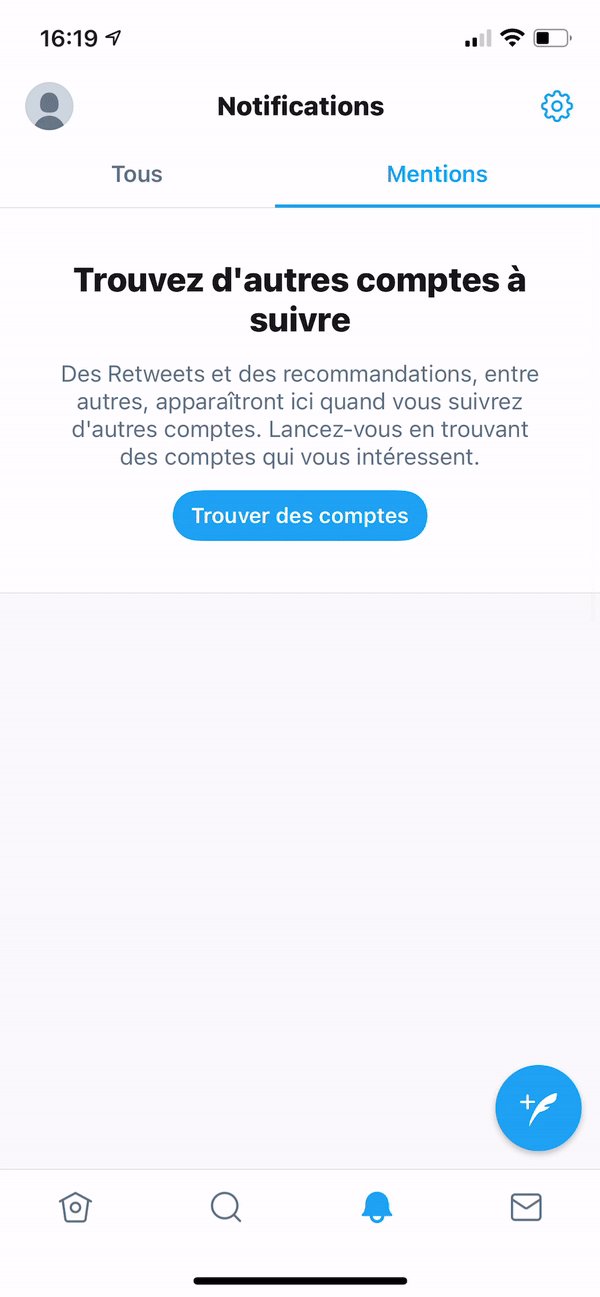
Like on the Twitter app for example :
I think you are going to have a hard time achieving that without native views.
Edit: I don’t mean to sound dismissive, but it’s so easy to get caught up in these details that only we really notice and care about as a developer. Real people don’t even notice this stuff if everything works well in the app and that is the important metric.
Ne t’inquiète pas! c’est pas grave
1 Like
I understand this, i would really like this too, but you currently can’t have both: Scroll Assist and the footer to move with the keyboard
1 Like
Okay thanks a lot for your help !
Merci
Ça fait plaisir, Si quelque chose d’autre arrive, n’hesitez pas a demander
No worries - anything else, don’t hesitate to ask, we want to help.
1 Like
Thanks ! First experience on the forum and I’m very happy with the relevance of your answers !
Yes I also have an issue about the animation navigation and I’ll surely post a request this week or the next if I can’t resolve my it by then.
Super motivating to feel supported !
1 Like
Okay a little late but this is something that has been documented as a hard thing to achieve.
Old issues include:
opened 12:12PM - 21 Oct 20 UTC
closed 02:23PM - 22 Oct 20 UTC
triage
# Feature Request
**Ionic version:**
[x] **4.x**
**Describe the Featu… re Request**
One of the things that always made me jealous about frameworks like react native (or other frameworks which provide native UI) is the smooth native input transition.
I'm using ionic since release of ionic 2 and haven't been able to reach that point where you can't tell the difference between ionic and native UI input.
Things that bother me are for example:
- switching from one input to another is still a bit "laggy". You can feel some debounce.
- switching between input where autocomplete is on to an input where is not, results in black flicker effect.
- just create two inputs: one type text and one type email and switch between them
- when you have a textarea inside ion-footer toolbar and focus, then the toolbar appears delayed above the keyboard. Also the toolbar styles break on focus but returns to normal on blur. Also there is a different behavior if you write something.
- there was a [blog](https://ionicframework.com/blog/keyboard-improvements-for-ionic-apps/) post about keyboard improvements. But i was not able to reproduce this behavior.
- i've added the keyboard listener and set the height as in the code example in this blog
- i've tried different resize modes using capacitor (native, ionic, default, none).
- heres a [repo](https://github.com/DwieDima/ionic-keyboard-blog-repro) where i tried to copy the app provided in blog.
- on input focus, content should be pushed above keyboard (used different resize modes without success).
black flicker on input change | delayed buggy toolbar (from repo above)
:-------------------------:|:-------------------------:
<img width="300" alt="black_flicker" src="https://user-images.githubusercontent.com/26873275/96713341-bb1f0700-13a0-11eb-9c34-05699cc0e962.gif"> | <img width="300" alt="buggy_toolbar" src="https://user-images.githubusercontent.com/26873275/96716067-d1c75d00-13a4-11eb-9a92-7378c5f10524.gif">
**Describe Preferred Solution**

Gif above shows the work of @liamdebeasi from the blog post.
- It would be great if this behavior is given by default without having to animate the toolbar yourself. Maybe the same approach could be used like for ion-refresher, where compiled on ios native animations are used instead.
- push content animation when keyboard is present.
- When changing inputs it should run smoothly (no black flicker).
**Describe Alternatives**
These problems (footer toolbar, input change) have been recurring since ionic 2 and have been discussed frequently.
I love ionic, but these are characteristics that show to the enduser that it is not a native application.
In the long run unfortunately i have to switch to alternatives like react native or flutter, because these animations are a gamebreaker for me.
**Related Code**
Repo of second screen (laggy toolbar above keyboard):
https://github.com/DwieDima/ionic-keyboard-blog-repro
opened 12:59PM - 08 Oct 22 UTC
closed 01:53PM - 03 Nov 22 UTC
triage
### Prerequisites
- [X] I have read the [Contributing Guidelines](https://git… hub.com/ionic-team/ionic-framework/blob/main/.github/CONTRIBUTING.md#creating-an-issue).
- [X] I agree to follow the [Code of Conduct](https://ionicframework.com/code-of-conduct).
- [X] I have searched for [existing issues](https://github.com/ionic-team/ionic-framework/issues) that already include this feature request, without success.
### Describe the Feature Request
When having inputs or content stick to the footer, showing the keyboard hides this content and after the keyboard ends its animation the content comes back.
### Describe the Use Case
This really doesn't look native and in rare cases it looks buggy when the tab navigation flickers.
> https://github.com/muuvmuuv/issue-ionic-framework-26090
<img src="https://user-images.githubusercontent.com/11534760/194891152-602114ec-1360-4fa3-87de-6d69ba1cf5cf.gif" width="350px" />
### Describe Preferred Solution
Animate the height of ionic/native/body by the keyboard in-animation. Like in this post: https://www.advancedswift.com/animate-with-ios-keyboard-swift/
Copied from above link:

### Describe Alternatives
_No response_
### Related Code
_No response_
### Additional Information
_No response_
I implemented the following and it seems to work well for my needs! Hope this helps people in the same situation.
capacitor.config.ts
/// <reference types="@capacitor/keyboard" />
import type { CapacitorConfig } from "@capacitor/cli";
import { KeyboardResize } from "@capacitor/keyboard";
const config: CapacitorConfig = {
appId: "",
appName: "",
webDir: "",
plugins: {show original
main.ts
import { Keyboard } from "@capacitor/keyboard";
Keyboard.addListener("keyboardWillShow", ({ keyboardHeight }) => {
document.querySelector("ion-app")!.style.height = `${window.outerHeight - keyboardHeight}px`;
});
Keyboard.addListener("keyboardWillHide", () => {
document.querySelector("ion-app")!.style.height = "";
});variables.css
:root {
--keyboard-animation: 0.35s cubic-bezier(.17,.51,0.1,1);
}
ion-app {
height: 100%;
transition: height var(--keyboard-animation);
will-change: height;
}
show original
2 Likes

 This needs the height of the screen after the keyboard is shown
This needs the height of the screen after the keyboard is shown