I have main ion-slides and in ion-slide page has sub ion-slides
and it show only pager of sub ion-slides ,main pager ion-slides missing
<ion-slides pager style="height: 20em;">
<ion-slide style="border: 1px solid blue">
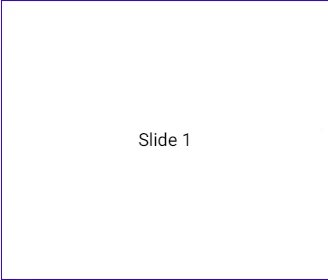
Slide 1
</ion-slide>
<ion-slide style="border: 1px solid blue">
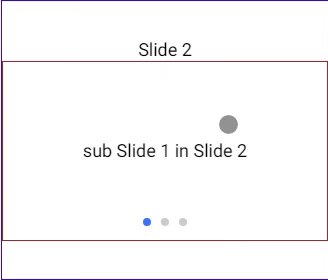
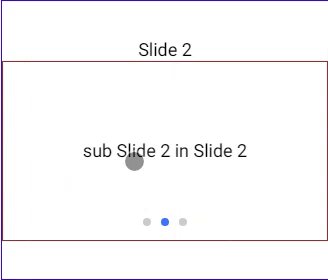
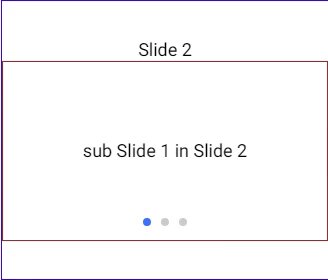
Slide 2
<ion-slides pager style="height: 10em;">
<ion-slide style="border: 1px solid brown">
sub Slide 1 in Slide 2
</ion-slide>
<ion-slide style="border: 1px solid brown">
sub Slide 2 in Slide 2
</ion-slide>
<ion-slide style="border: 1px solid brown">
sub Slide 3 in Slide 2
</ion-slide>
</ion-slides>
</ion-slide>
<ion-slide style="border: 1px solid blue">
Slide 3
</ion-slide>
</ion-slides>
screen issue

but if has only main ion-slides ,pager work properly
<ion-slides pager style="height: 20em;">
<ion-slide style="border: 1px solid blue">
Slide 1
</ion-slide>
<ion-slide style="border: 1px solid blue">
Slide 2
<!--
<ion-slides pager style="height: 10em;">
<ion-slide style="border: 1px solid brown">
sub Slide 1 in Slide 2
</ion-slide>
<ion-slide style="border: 1px solid brown">
sub Slide 2 in Slide 2
</ion-slide>
<ion-slide style="border: 1px solid brown">
sub Slide 3 in Slide 2
</ion-slide>
</ion-slides>
-->
</ion-slide>
<ion-slide style="border: 1px solid blue">
Slide 3
</ion-slide>
</ion-slides>
screen work properly

please help, how to make it have pager both of main ion-slides and sub ion-slides