The error only occured on ios(both simulator and devices)
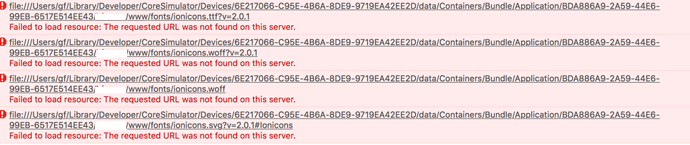
Three lines of :
[Error] Failed to load resource: The requested URL was not found on this server. file://…/myapp/www.fonts/ionicons.ttf:v=2.0.1
[Error] Failed to load resource: The requested URL was not found on this server. file://…/myapp/www.fonts/ionicons.woff:v=2.0.1
[Error] Failed to load resource: The requested URL was not found on this server. file://…/myapp/www.fonts/ionicons.svg:v=2.0.1
I didn’t have this error before. Please help me:cold_sweat:

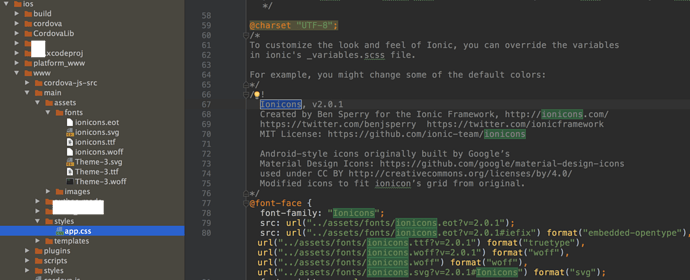
www.fonts is wrong, should be a / instead of ..
Can you find out where it is requesting it?
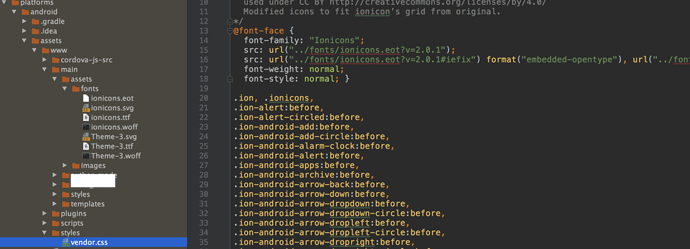
Strange thing is the android build looks not ok:
But on the android device, I don’t have the same error and all icons are working fine.
Btw, icons on ios seem to work fine as well. just the error on the debug console.
I removed the ios platform and readded it. But that didn’t solve my issue.
I am building for production launch. This error make me feel worried. Please help me sujan.
Hi Sujan,
I found out that my build process not done properly.
I fallbacked to an old version(ionic 1.3.1) and the issue was gone.
I am happy that at least I’ve got a working version. I will try to find out the issue by myself and do not waste your valuable time on this.
many thx for your help.