“Look and you will find it - what is unsought will go undetected.”
could you send me correct url?
you mean, Ion-slide?
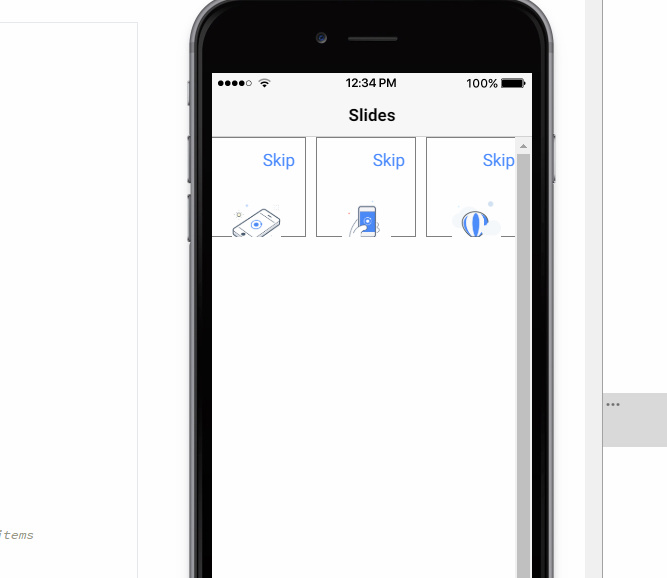
I mean Slides should work for what you want right? You’d have to change their width and height but that’s easy to do, otherwise it seems like what you want?
I just did some very simple css right in the demo page and got very close to what you want.
Literally just changed the width and height and added borders to make it clear that you were seeing multiple slides.
Edit: Actually your drag/drop requirment makes it not usable afaik, as slides overrides default drag/drop. There might be a way around that, I’m not sure, however I don’t think a swipe-to-scroll area with drag/drop is a good feature, it will not really be user friendly at all because there will be no way to know if the user means to scroll or if the user means to drag/drop, I’d recommend you redesign this.
Sounds like you don’t have dragula properly imported into your module? Idk when I’ve done drag/drop I’ve just done native html/js drag/drop, haven’t used a library or anythign so idk.
Still, I don’t think what you’re attemtping in that code is really going to work since slides overrides drag drop…since touch-dragging slides them…
I wouldn’t recommend dragula but instead recommend checking out the angular-sortableJS bindings. It’s been really stable and useful for me and fairly easy to implement too!
thank me later
No need to thank you later… that directive is for Ionic v1 AND is not maintained for nearly 2 years AND the original question is for Ionic v3.