Hello everyone!
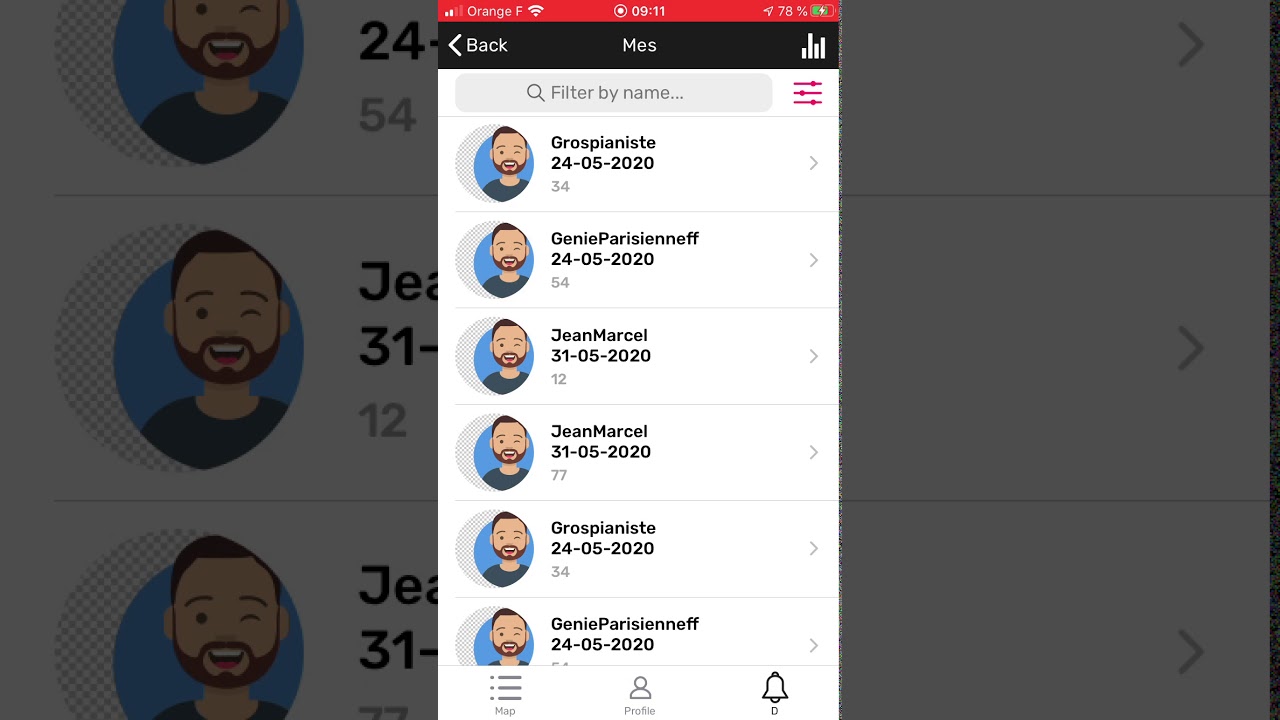
As you can see in the video, page is shifted 50% to the left after navigating, and then gets back to normal.
Navigation is fine in browser, this only happens on IOS
Any help is welcome!
Ionic info:
Ionic:
Ionic CLI : 6.0.1 (/usr/local/lib/node_modules/@ionic/cli)
Ionic Framework : @ionic/angular 4.11.10
@angular-devkit/build-angular : 0.802.2
@angular-devkit/schematics : 8.2.2
@angular/cli : 8.3.25
@ionic/angular-toolkit : 2.2.0Capacitor:
Capacitor CLI : 1.5.2
@capacitor/core : 1.5.2Cordova:
Cordova CLI : 9.0.0 (cordova-lib@9.0.1)
Cordova Platforms : none
Cordova Plugins : no whitelisted plugins (2 plugins total)Utility:
cordova-res : not installed
native-run : not installedSystem:
NodeJS : v12.15.0 (/usr/local/bin/node)
npm : 6.13.4
OS : macOS Catalina
Xcode : Xcode 11.5 Build version 11E608c