My application is hosted in a tab style format, with the app.html being as such:
<ion-tabs>
<ion-tab [root]="tab1Root" tabTitle="Progress"></ion-tab>
<ion-tab [root]="tab2Root" tabTitle="Workouts"></ion-tab>
<ion-tab [root]="tab3Root" tabTitle="Create"></ion-tab>
</ion-tabs>
the page I am most concerned about is page 3, which is the creation tab. The code for the “controller” is as such:
import {Page, Modal, NavController} from 'ionic/ionic';
import {WorkoutService} from './../../services/workoutService';
import {ExerciseModal} from './exercise/exerciseModal';
@Page({
templateUrl: 'build/pages/page3/page3.html',
providers: [WorkoutService]
})
export class Page3 {
constructor(workoutStore: WorkoutService, nav: NavController) {
...
this.nav = nav;
}
addExercise() {
...
let modal = Modal.create(ExerciseModal);
this.nav.present(modal);
}
}
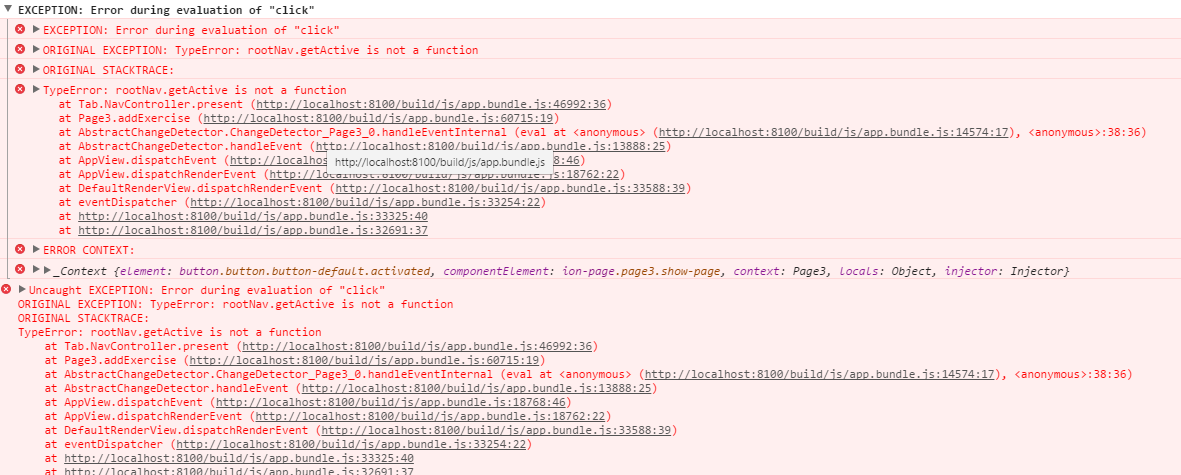
The error I am receiving is as such:

Is there any reason as to why this is happening? I am not sure where rootNav is declared or why getActive is not a function of it. If anyone knows why this is happening please let me know.
Thanks.