I’m completely new in ionic and I cannot understand why after I select another ion-option from my ion-select array it’s getting unchecked? Here is my code:
<ion-list>
<ion-card-content *ngFor="let filter of filters" class="card-wrapper">
<ion-item class="checkbox-item">
<ion-label> {{filter.name}}</ion-label>
<ion-checkbox item-right [(ngModel)]="filter.checked"></ion-checkbox>
</ion-item>
<ion-item>
<ion-select [(ngModel)]="option">
<ion-option *ngFor="let option of filter.data" [value]="option.id">{{option.name}}</ion-option>
</ion-select>
</ion-item>
</ion-card-content>
</ion-list>
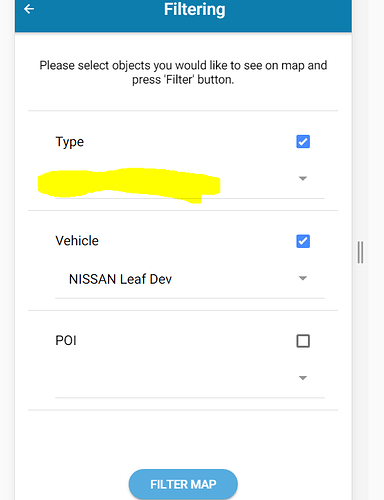
This is how it looks when I select first option - everything is ok.
Then I’m selecting option from another ion-select and then selected option from first ion-select disappears
Could someone tell me what am I doing wrong?