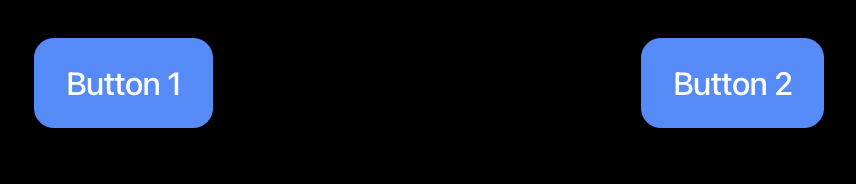
See the two images below. At 472 width it displays correctly, but as soon as I go lower a single ion-row displays as two rows. Why isn’t it just shrinking to fit? From the ionic documentation on grids, it makes it sounds like it should.
The layout is very simple with no extra options or css.
<ion-footer>
<ion-grid>
<ion-row>
<ion-col>
button 1 content
</ion-col>
<ion-col>
button 2 content
</ion-col>
</ion-row>
<ion-grid>
</ion-footer>
! note - this is using ionic-react, but i think the question applies generally