Nome
I have no idea what you are asking, can you explain it more clearly?
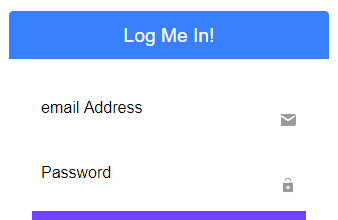
I wanted to leave this icon in the right part of my project:
<ion-item>
<ion-label position="floating">Senha</ion-label>
<ion-input type="text"></ion-input>
</ion-item>

<ion-list>
<ion-item>
<ion-label position="floating">Senha</ion-label>
<ion-input type="text"></ion-input>
<ion-icon item-end name="ios-lock"></ion-icon>
</ion-item>
</ion-list>
I tried now and it worked
Please mark this post as solved. Thanks.
<ion-item>
<ion-label position="floating">email Address</ion-label>
<ion-input [formControl]="loginForm.controls['emailAddress']" type="text"></ion-input>
<ion-icon slot="end" size="small" name="mail" align-self-end></ion-icon>

1 Like
Thank you so much, I got it