I’ve an ion-input element which is a wrapper around a native html input element
I want to style that native input element, how can I achieve this ?
I"m able to style it using developer tools, but from code this seems to be very difficult
<ion-input type='search' [(ngModel)]='searchProduct' (ionBlur)="searchFor($event)" placeholder='Search here' class='search-bar'> <ion-icon name='search'></ion-icon> </ion-input>
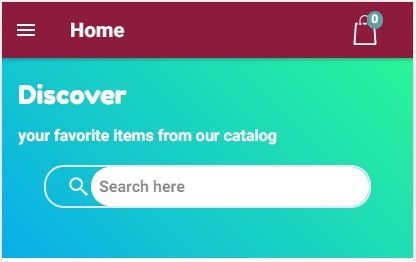
Basically I Just want to show my input like this in image

I did this using chrome developer tools, but from html I’m unable to do.
From html it puts the background to whole input including the icon, where I want to appear it like above.
how can I do this from code ?
IonInput comes with a getInputElement method. With this method and Angular’s Renderer2 class used in the AfterViewInit lifecycle hook you can add styles to the native input element like this:
First add a selector to the ion-input
<ion-input #myioninput></ion-input>
Then update the associated page.ts to include something similar to this:
import { Component, AfterViewInit, ViewChild, Renderer2 } from "@angular/core";
import { IonInput } from '@ionic/angular';
export class HomePage implements AfterViewInit {
@ViewChild("myioninput") ionInputExample: IonInput;
ngAfterViewInit() {
this.ionInputExample.getInputElement().then(nativeInputInsideIonInput => {
//apply whatever styles here
this.renderer.setStyle(nativeInputInsideIonInput,'background-color','aquamarine');
});
}
}
Renderer2 also has an addClass method but I wasn’t able to get it to apply the class’s styles to the input element for some reason.