I had created a new Project with blank template and also with every template, i found that inside home folder there is nothing. I mean to say that there is no files are generated (.ts, .html, .scss)
Why so that?
Please Help me…
Thanks.
What is this referring to?
What is your ionic info output?
I have created a blank ionic project with blank template yesterday, and after all process the project created successfully, but when i opened the project in VScode then i found that the home folder is there, but inside home folder there is nothing.
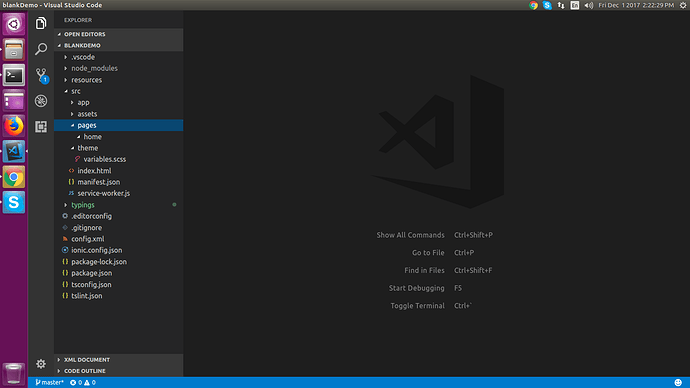
This is my ionic info and also i have attached a Screen Shot of My Project
cli packages: (/usr/local/lib/node_modules)
@ionic/cli-utils : 1.19.0
ionic (Ionic CLI) : 3.19.0
global packages:
cordova (Cordova CLI) : 7.1.0
local packages:
@ionic/app-scripts : 3.1.4
Cordova Platforms : none
Ionic Framework : ionic-angular 3.9.2
System:
Android SDK Tools : 26.1.1
Node : v8.7.0
npm : 5.4.2
OS : Linux 4.4
Environment Variables:
ANDROID_HOME : /home/serpentcs/Mustafa/Android/Sdk
Misc:
backend : pro
Create a new project and post the whole output please.
Here is the output for creating a Project
serpentcs@serpentcs-desktop:~$ ionic start demoApp
? What starter would you like to use: blank
✔ Creating directory ./demoApp - done!
✔ Downloading and extracting blank starter - done!
? Would you like to integrate your new app with Cordova to target native iOS and Android? Yes
✔ Personalizing ionic.config.json and package.json - done!
> ionic integrations enable cordova --quiet
✔ Downloading integration cordova - done!
✔ Copying integrations files to project - done!
[OK] Added cordova integration!
Installing dependencies may take several minutes.
✨ IONIC DEVAPP ✨
Speed up development with the Ionic DevApp, our fast, on-device testing mobile app
- 🔑 Test on iOS and Android without Native SDKs
- 🚀 LiveReload for instant style and JS updates
️--> Install DevApp: https://bit.ly/ionic-dev-app <--
> npm i
✔ Running command - done!
> git init
🔥 IONIC PRO 🔥
Supercharge your Ionic development with the Ionic Pro SDK
- ⚠️ Track runtime errors in real-time, back to your original TypeScript
- 📲 Push remote updates and skip the app store queue
Learn more about Ionic Pro: https://ionicframework.com/products
? Install the free Ionic Pro SDK and connect your app? Yes
-----------------------------------
> npm i --save -E @ionic/pro
✔ Running command - done!
> ionic link
✔ Looking up your apps - done!
? Which app would you like to link Nevermind
Not linking app.
> git add -A
> git commit -m "Initial commit" --no-gpg-sign
Next Steps:
* Go to your newly created project: cd ./demoApp
* Get Ionic DevApp for easy device testing: https://bit.ly/ionic-dev-app
* Finish setting up Ionic Pro Error Monitoring: https://ionicframework.com/docs/pro/monitoring/#getting-started
* Finally, push your code to Ionic Pro to perform real-time updates, and more: git push ionic master
And here is the ionic info of my project is
serpentcs@serpentcs-desktop:~$ cd ./demoApp/
serpentcs@serpentcs-desktop:~/demoApp$ ionic info
cli packages: (/usr/local/lib/node_modules)
@ionic/cli-utils : 1.19.0
ionic (Ionic CLI) : 3.19.0
global packages:
cordova (Cordova CLI) : 7.1.0
local packages:
@ionic/app-scripts : 3.1.4
Cordova Platforms : none
Ionic Framework : ionic-angular 3.9.2
System:
Android SDK Tools : 26.1.1
Node : v8.7.0
npm : 5.4.2
OS : Linux 4.4
Environment Variables:
ANDROID_HOME : /home/serpentcs/Mustafa/Android/Sdk
Misc:
backend : pro
And again the files are missing?
Can you create a repo on Github and just push this Initial commit up?
1 Like
Its all right,
Today i had create a project and all files are there
1 Like