Hi all,
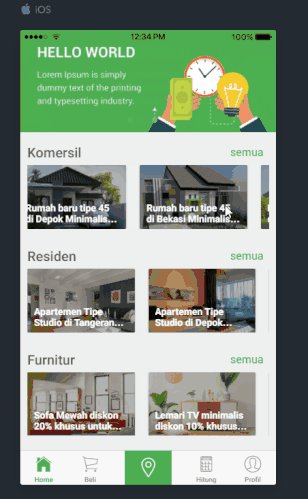
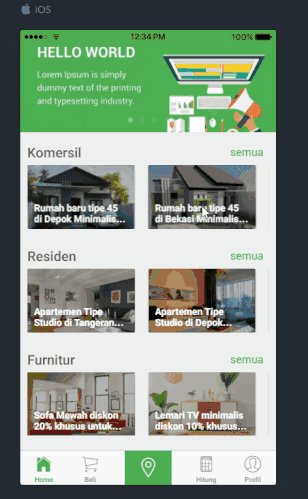
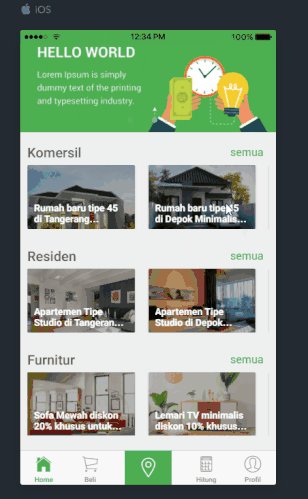
anyone suggest me to make ion-slides maybe like slidesPerView=“2.5” and for example like this.
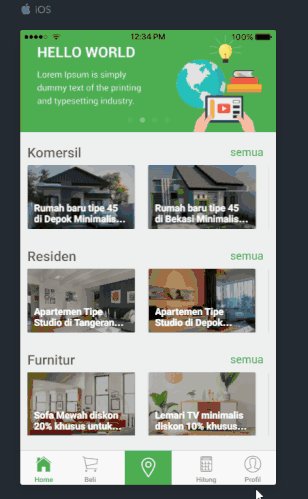
here my current app.
here my code,
<ion-slides slidesPerView="2" effect="sides" [pager]="false">
<ion-slide>
<ion-card>
<img src="assets/imgs/rumah-1.jpg" />
<div class="card-title">
<p class="line-text" ion-text>Rumah baru tipe 45 di Tangerang Minimalis harga terjangkau</p>
</div>
</ion-card>
</ion-slide>
<ion-slide>
<ion-card>
<img src="assets/imgs/rumah-2.jpg" />
<div class="card-title">
<p class="line-text" ion-text>Rumah baru tipe 45 di Depok Minimalis harga terjangkau</p>
</div>
</ion-card>
</ion-slide>
<ion-slide>
<ion-card>
<img src="assets/imgs/rumah-3.jpg" />
<div class="card-title">
<p class="line-text" ion-text>Rumah baru tipe 45 di Bekasi Minimalis harga terjangkau</p>
</div>
</ion-card>
</ion-slide>
<ion-slide>
<ion-card>
<img src="assets/imgs/rumah-4.jpg" />
<div class="card-title">
<p class="line-text" ion-text>Rumah baru tipe 45 di Bogor Minimalis harga terjangkau</p>
</div>
</ion-card>
</ion-slide>
</ion-slides>