Hi there,
I’m pretty new at Ionic developing and I think it’s a really tiny thing I’m missing. I’ve searched here, at StackOverflow and Google for an answer but I wasn’t able to find a solution (even thought I think I know where’s the error but I can’t correct it).
So, here’s the thing: I started a new “ionic starter tabs” template.
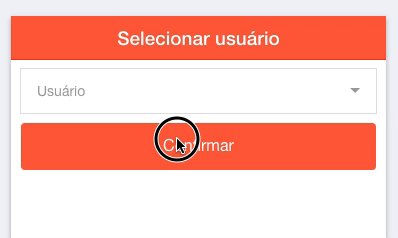
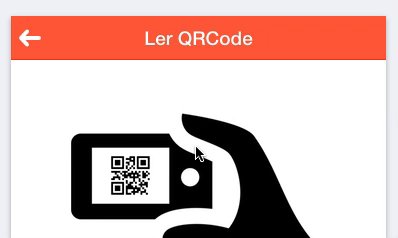
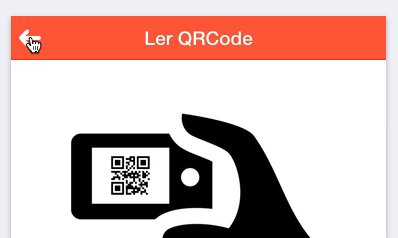
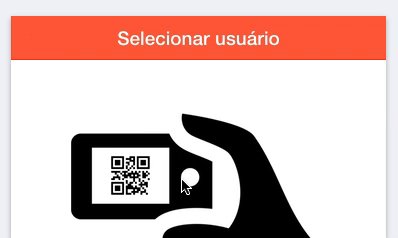
Inside of a tab, I linked a button to another page - which I wanted to be loaded inside this same tab. It loads successfully, its functions are working, but when I hit the “back” top button, something strange occurs. The title of the page changes to the last page’s title but the content stays the same.
Here’s a GIF showing what’s really happening:

File structure:

tabs.html
<ion-tabs class="tabs-icon-bottom tabs-color-active-positive">
<!-- Home Tab -->
<ion-tab title="Home" icon-off="ion-home" icon-on="ion-home" href="#/tab/dash">
<ion-nav-view name="tab-dash"></ion-nav-view>
</ion-tab>
<!-- Inserir Tab -->
<ion-tab title="Inserir Produto" icon-off="ion-plus-round" icon-on="ion-plus" href="#/tab/add-product">
<ion-nav-view name="tab-add-product"></ion-nav-view>
</ion-tab>
<!-- Scan Tab -->
<ion-tab title="Scan" icon-off="ion-ios-camera" icon-on="ion-ios-camera" href="#/tab/scan">
<ion-nav-view name="tab-scan"></ion-nav-view> // I really think the problem lies here
<ion-nav-view name="tab-scan-2"></ion-nav-view> // I really think the problem lies here2
</ion-tab>
<!-- List Tab -->
<ion-tab title="Estoque" icon-off="ion-ios-list-outline" icon-on="ion-ios-list-outline" href="#/tab/list">
<ion-nav-view name="tab-list"></ion-nav-view>
</ion-tab>
</ion-tabs>
**app.js**
$stateProvider
// setup an abstract state for the tabs directive
.state('tab', {
url: '/tab',
abstract: true,
templateUrl: 'templates/tabs.html'
})
// Each tab has its own nav history stack:
.state('tab.dash', {
url: '/dash',
views: {
'tab-dash': {
templateUrl: 'templates/dashboard.html',
controller: 'DashCtrl'
}
}
})
.state('tab.add-product', {
url: '/add-product',
views: {
'tab-add-product': {
templateUrl: 'templates/add-product.html',
controller: 'AddProductCtrl'
}
}
})
.state('tab.scan', {
url: '/scan',
views: {
'tab-scan': {
templateUrl: 'templates/scan-1.html',
controller: 'ScanCtrl'
}
}
})
.state('tab.scan-2', {
url: '/scan-2',
views: {
'tab-scan-2': {
templateUrl: 'templates/scan-2.html',
controller: 'Scan2Ctrl'
}
}
})
.state('tab.list', {
url: '/list',
views: {
'tab-list': {
templateUrl: 'templates/list.html',
controller: 'ListCtrl'
}
}
});
// if none of the above states are matched, use this as the fallback
$urlRouterProvider.otherwise('/tab/dash');
});
I know it must be something really dumb, but I’m stuck for like 2 days 
Peace.

