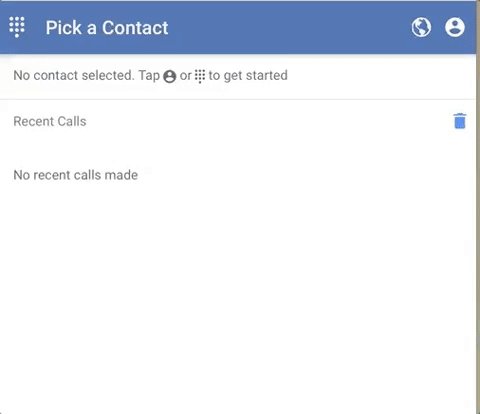
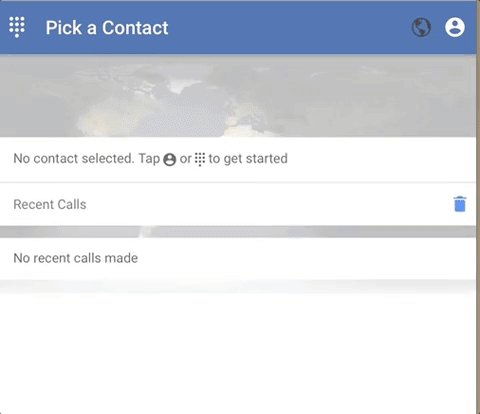
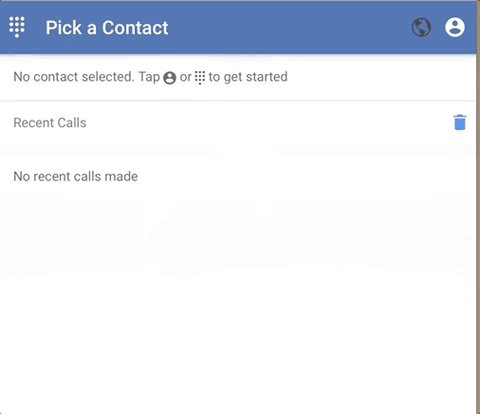
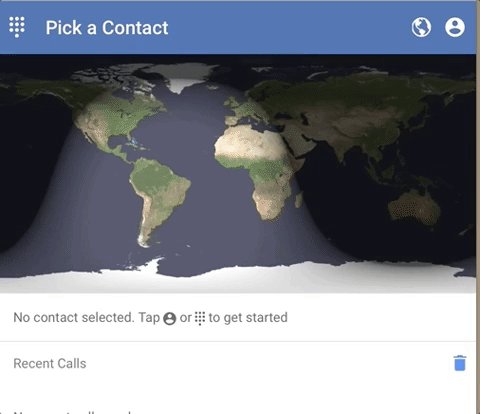
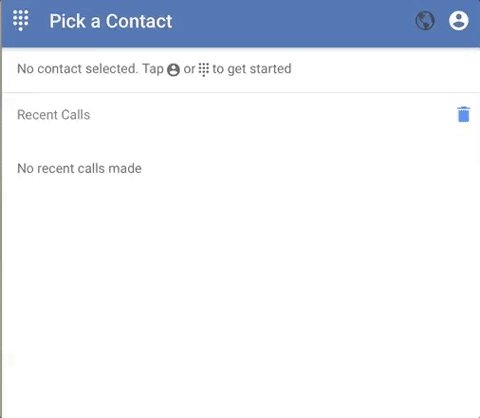
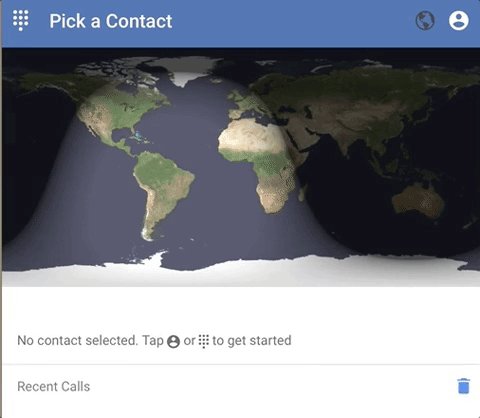
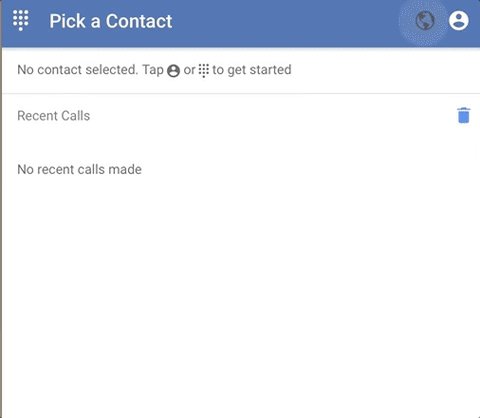
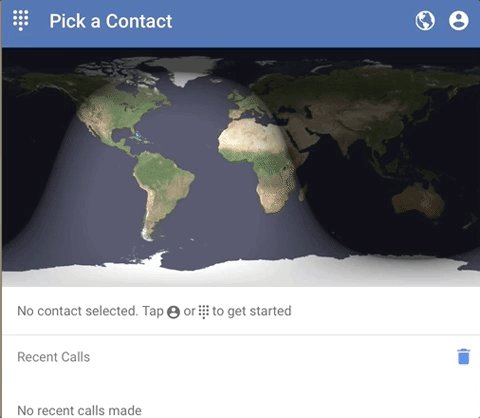
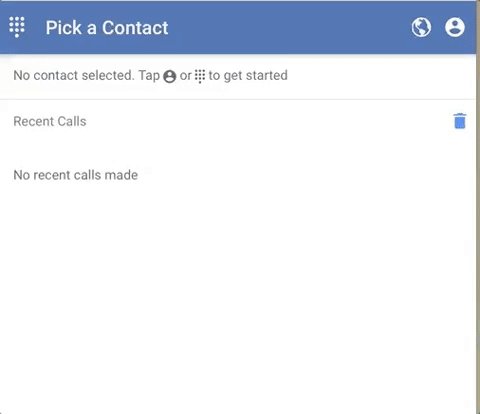
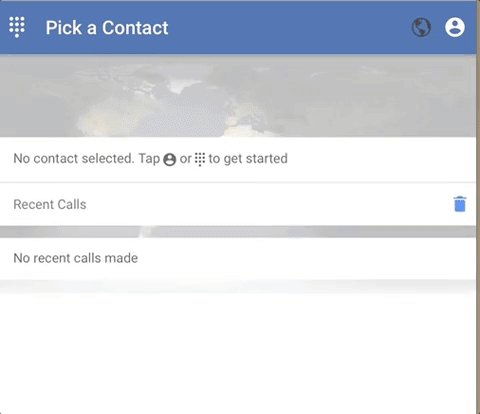
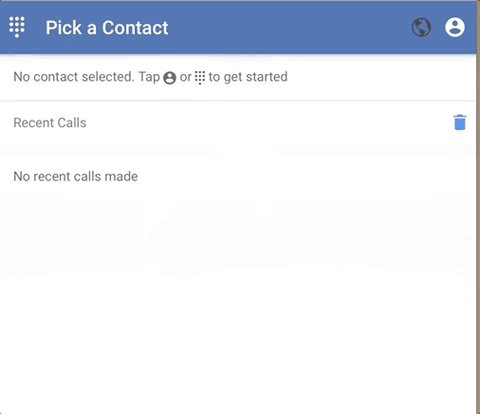
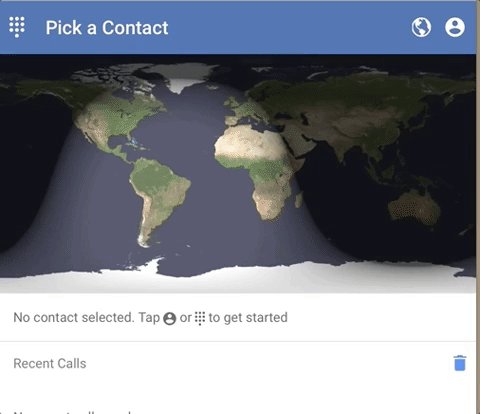
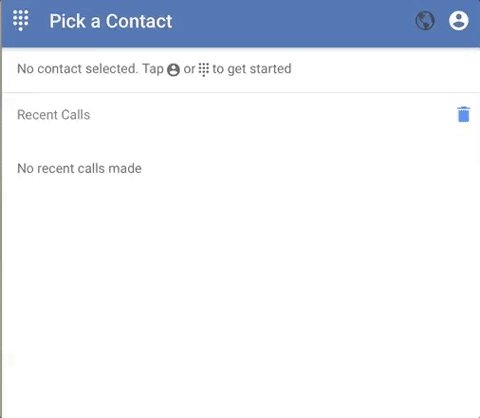
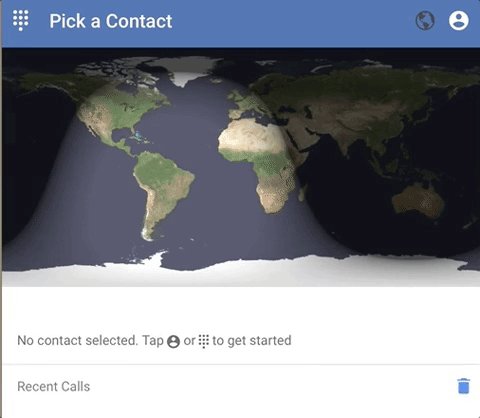
Hi, I am trying to animate an <ion-item> to slide up and down based on a toggle (tapping the globe button). The problem I am facing is that while the item does slide up and down properly, a large space is left while the item slides down and up and the rest of the view abruptly moves up after the slide up is over, or abruptly moves down before the slide down is over.
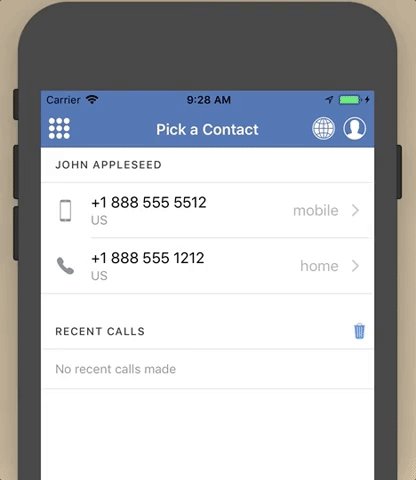
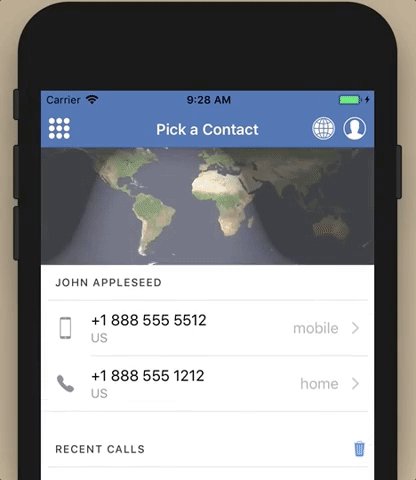
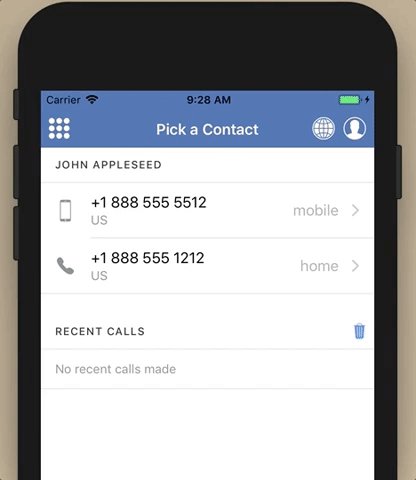
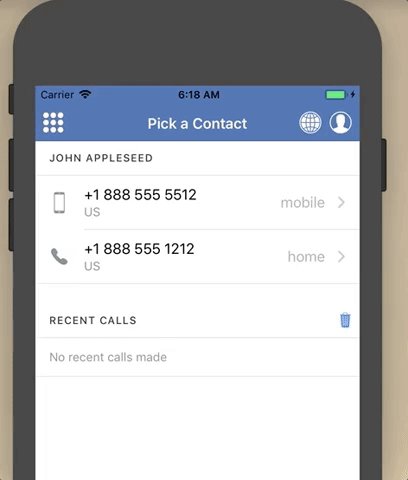
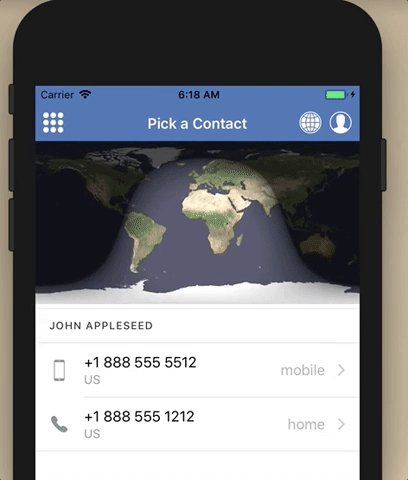
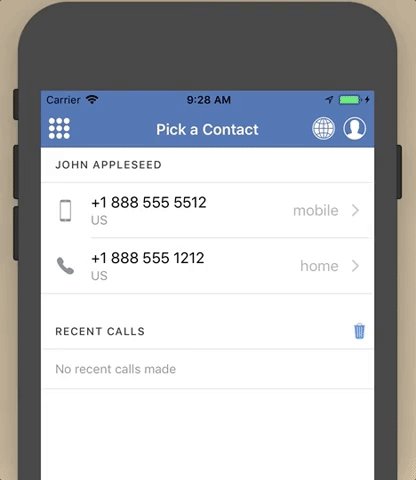
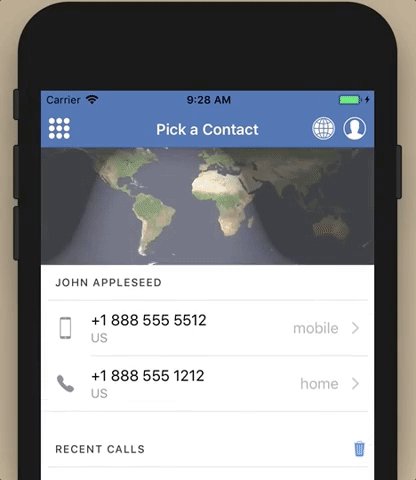
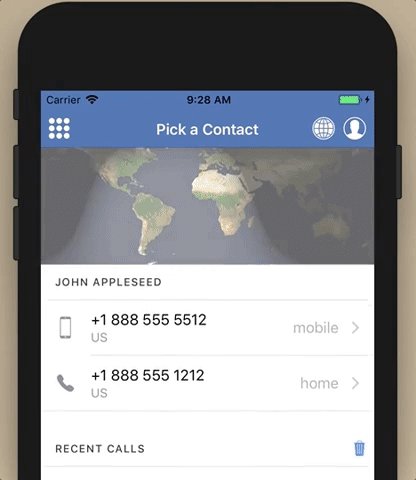
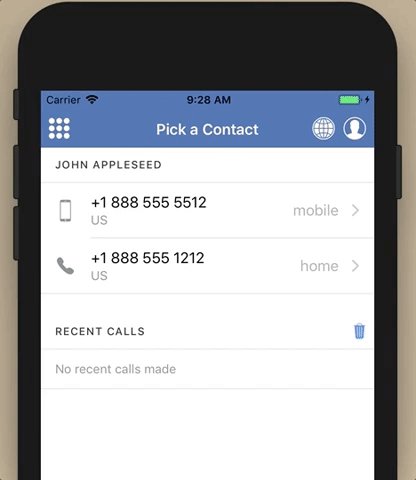
My goal is to ensure that ‘John Appleseed’ and below slide up or down along with the map animation
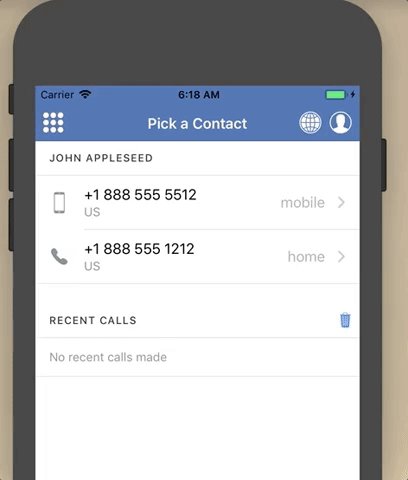
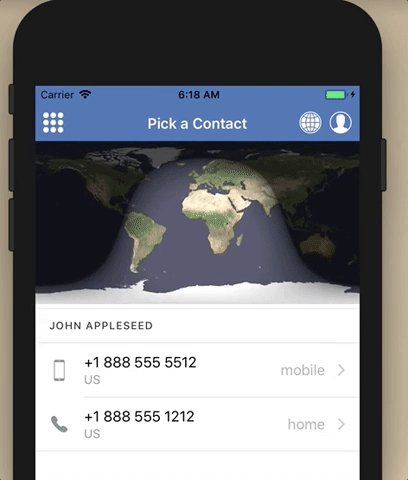
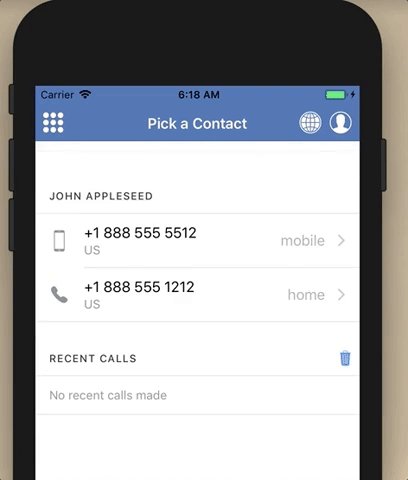
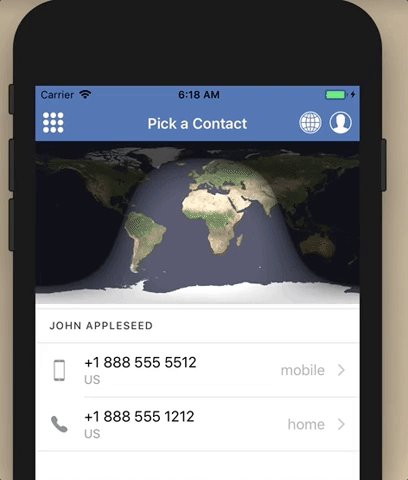
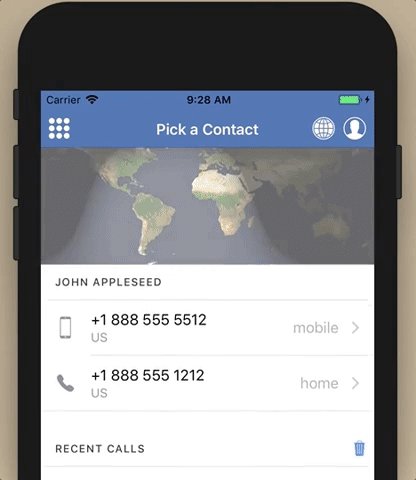
Demo of the problem: (I’ve slowed down the animation to demonstrate the issue better)

My code:
Animation:
export const MapAnimation = trigger
(
'mapAnim', [
transition(':enter', [
style({transform: 'translateY(-100%)', opacity: 0.5}),
animate('3000ms ease-in-out', style({transform: 'translateY(0%)', opacity: 1}))
]),
transition(':leave', [
style({transform: 'translateY(0)', opacity: 1}),
// slow down to 3 seconds to demo problem better
animate('3000ms ease-in-out', style({transform: 'translateY(-100%)', opacity: 0}))
])
]
);
My template:
<ion-item [@mapAnim] no-padding class="fullItem" *ngIf="showWorldMap">
<div>
<ion-spinner *ngIf="!mapLoaded" name="bubbles"></ion-spinner>
<img src="http://api.usno.navy.mil/imagery/earth.png?date=today" width="100%" (load)="mapLoadedCallback()" />
</div>
</ion-item>
<ion-list>
<!--- John Appleseed and rest follow here -->
</ion-list>
FYI, pushing the <ion-item> with the map inside the <ion-list> doesn’t make a difference.
Any ideas on how to fix this? thanks.
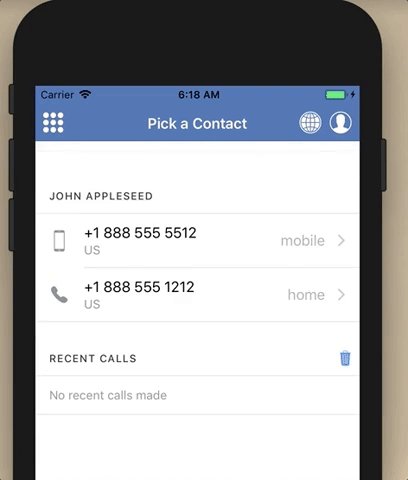
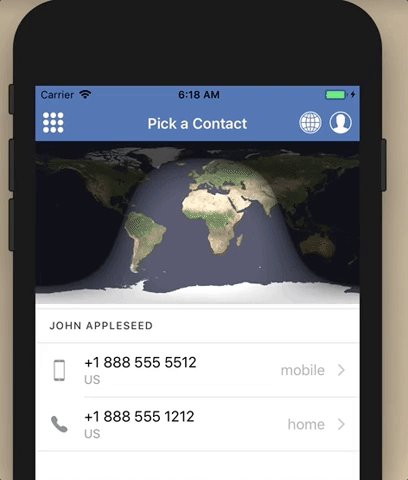
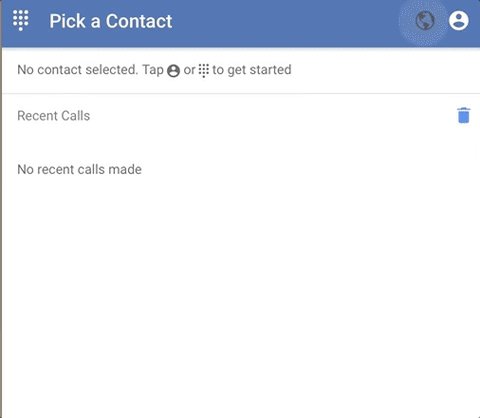
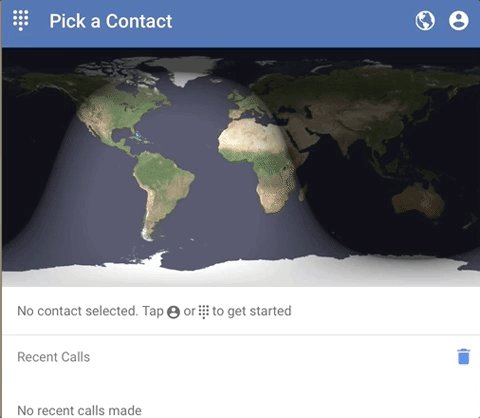
Okay, problem mostly solved, but there is still an issue:
The slide down and up effect starts and ends with “1 row” of sudden display. A picture is worth a 1000 words:

My updated animation:
export const MapAnimation = trigger
(
'mapAnim', [
transition(':enter', [
style({height:'0px', opacity: 0.5}),
animate('3000ms ease-in-out', style( {height:'*', opacity: 1}))
]),
transition(':leave', [
style({opacity: 1}),
animate('3000ms ease-in-out', style({height:'0px', opacity: 0}))
])
]
);
Does it do the same thing if you just use a div? ion-item often throws in unexpected formatting.
1 Like
Good call on div. It solves the ‘row display’ issue, but its causing other issues (the image doesn’t roll in)

Updated template (animation code is the same)
<div [@mapAnim] no-padding class="fullItem" *ngIf="showWorldMap">
<div>
<ion-spinner *ngIf="!mapLoaded" name="bubbles"></ion-spinner>
<img src="http://api.usno.navy.mil/imagery/earth.png?date=today" (load)="mapLoadedCallback()" />
</div>
</div>
<ion-list> follows
Ah almost there.

With div we need ‘overflow’ too. I’ll fiddle around more - I think I’m almost there. I need to figure out why on enter its expanding more than necessary and then snapping back
export const MapAnimation = trigger
(
'mapAnim', [
transition(':enter', [
style({height:'0px', opacity: 0, overflow:'hidden'}),
animate('3000ms ease-in-out', style( { height:'*',opacity: 1}))
]),
transition(':leave', [
style({opacity: 1, overflow:'hidden'}),
animate('3000ms ease-in-out', style({height:'0px', opacity: 0}))
])
]
);
Ok, final solution. <ion-item> was stuffing in a min-height which was the problem. Thanks for the hint about this directive adding other stuff I need to watch out for.

export const MapAnimation = trigger
(
'mapAnim', [
transition(':enter', [
style({height:'0px', opacity: 0, minHeight:0}),
animate('300ms ease-in-out', style( { height:'*',opacity: 1}))
]),
transition(':leave', [
style({opacity: 1}),
animate('300ms ease-in-out', style({height:'0px', opacity: 0, minHeight:0}))
])
]
);
<ion-item [@mapAnim] no-padding class="fullItem" *ngIf="showWorldMap">
<div>
<ion-spinner *ngIf="!mapLoaded" name="bubbles"></ion-spinner>
<img src="http://api.usno.navy.mil/imagery/earth.png?date=today" (load)="mapLoadedCallback()" />
</div>
</ion-item>
1 Like