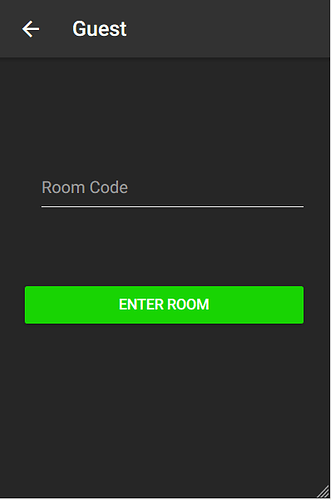
I have the following page in my app:
I am trying to get the input field to align with the block button on the left (as you can see it is offset a little). The same issue appears in other parts of the app with different items. Here is the HTML:
<ion-content padding class="background">
<ion-grid>
<ion-col>
<ion-row id="blank1"></ion-row>
<ion-row>
<ion-item>
<ion-label floating>Room Code</ion-label>
<ion-input class="input" id='roomInput' type="text" [(ngModel)]="roomCode"></ion-input>
</ion-item>
</ion-row>
<ion-row id="blank2"></ion-row>
<ion-row>
<button ion-button block (click)="isCorrectRoomInput(this.roomCode, this.idList)">Enter Room</button>
</ion-row>
<ion-row>
<p id='output'></p>
</ion-row>
</ion-col>
</ion-grid>
</ion-content>
I have tried things like changing the padding or the left-margin using CSS. Can anyone help?