Haroun
October 26, 2017, 8:23am
1
Hi, i use woocommerce api on ionic apphttps://www.npmjs.com/package/woocommerce-api )
and all GET works but POST dosen’t !!
i’ve tried :
wc.postAsync('products', data).then((data) => {
...
}, (err) => { console.log('Error : ', err); });
and i get 401 error
may any one help me to fix that ?
How are you testing? OS?ionic info output?
Haroun
October 26, 2017, 9:18am
3
in my website > wp-admin > woocommerce API > genearate KEY READ / Write
wc : any = WC({
url: 'http://xxxxx.com',
consumerKey: 'ck_xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
consumerSecret: 'cs_xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
});
wc.getAsync('products/categories").then((data) => {
// THIS IS WORK FINE
}, (err) => { console.log('err', err); });
but POST NOT WORKING with 401 error i built apk and installed on my Android phone
Note that on chrome I add plugin allow controll allow origin to make gets works.
ionic info
cli packages: (/usr/lib/node_modules)
@ionic/cli-utils : 1.13.1
ionic (Ionic CLI) : 3.13.2
global packages:
cordova (Cordova CLI) : 7.0.1
local packages:
@ionic/app-scripts : 3.0.0
Cordova Platforms : android 6.2.3
Ionic Framework : ionic-angular 3.7.1
System:
Android SDK Tools : 26.1.1
Node : v6.11.2
npm : 3.10.10
OS : Linux 4.9
Misc:
backend : legacy
Vidit
December 21, 2017, 3:36pm
4
@Haroun did you solve this problem, I am getting the same error though the post is working from postman
Haroun
December 23, 2017, 1:10pm
5
@Vidit i use a php library, and from my client side i make simple post to:ww.mywebsite.com/my_api.php
you can see the example here:
Did you find solution ? for post data
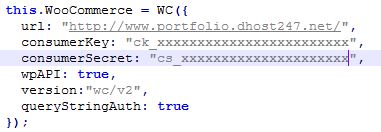
try with this one
url:"https://www.xxxxxx.com",
consumerKey:"ck_xxxxxxx...................xxxxxxxxxxxxxxxxxxxxxxxxxxxx",
consumerSecret:"cs_xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
wpAPI : true,
version:"wc/v2",
queryStringAuth: true // Force Basic Authentication as query string true and using under HTTPS
});
1 Like
Thank you kind sir, this worked like a charm…but tell why did it work…
wpAPI : true,
version:"wc/v2",
queryStringAuth: true
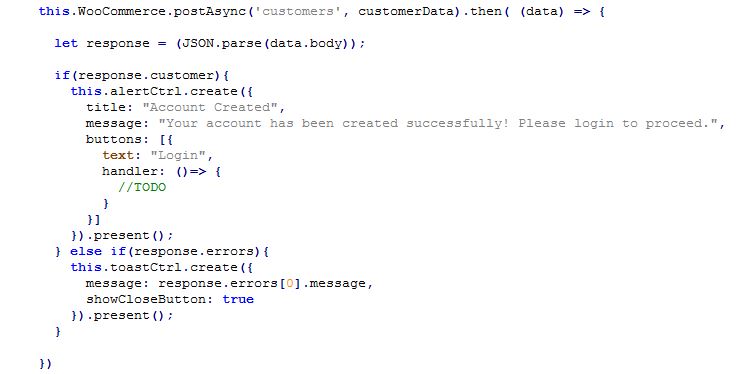
i have used this solution but it did not work for me. here is my screenshot. plz help me to solve this problem.
Hi @sauravcd02 . Look at the customeData that you are posting. use postAsync function like this:
` this.WooCommerce.postAsync('customers', customerData.customer).then( (data) => {})`
and the customer object is something like this:
Define your customerData object like this but before the postAsync function
let customerData = {
customer : {}
}
customerData.customer = {
"email": this.newUser.email,
"first_name": this.newUser.first_name,
"last_name": this.newUser.last_name,
"password": this.newUser.password,
"confirm_password": this.newUser.confirm_password,
"state": this.newUser.state,
"primary": this.newUser.primary,
}
let me know if it’s work. Thanks!
Ray02
July 26, 2019, 1:27am
11
Hello @Haroun could you please tell me how to use it within IONIC?
Yeah, you could use this code in Ionic also in angular if you want.
signup(){
const run = this.loadCtrl.create({ content: 'Please wait...' });
run.present();
setTimeout(() => {
if(this.newUser.password != this.newUser.confirm_password) {
run.dismissAll();
this.toastCtrl.create({
message: "Passwords do not match.",
showCloseButton: true
}).present();
return;
}
let customerData = {
customer : {}
}
customerData.customer = {
"email": this.newUser.email,
"first_name": this.newUser.first_name,
"last_name": this.newUser.last_name,
"password": this.newUser.password,
"confirm_password": this.newUser.confirm_password,
"state": this.newUser.state,
"primary": this.newUser.primary,
}
this.WooCommerce.postAsync('customers', customerData.customer).then( (data) => {
console.log(JSON.parse(data.body));
let response = (JSON.parse(data.body))
if(response.id){
run.dismissAll();
this.alertCtrl.create({
header: "Account Created",
message: "Your account has been created successfully! Your Username is " + response.username + " .Please login to proceed.",
buttons: [{
text: "Login",
handler: ()=> {
this.router.navigate(['/login']);
}
}]
}).then((elementEl) => {
elementEl.present();
});
} else if(response.message){
this.toastCtrl.create({
message: response.message,
showCloseButton: true
}).present();
}
}, (err) => {
run.dismissAll();
this.alertCtrl.create({
header: 'Something went wrong',
message: 'Something went wrong. There is a problem with connecting to the server. Please check your internet connection, Thanks!',
buttons: [{
text: 'Okay',
handler: () => {
this.router.navigate(['/home']);
}
}]
}).then((elementEl) => {
elementEl.present();
});
})
}, 2000)
}
Hope this will help!