Hello community,
I am developing simple app using web socket and i got error.
I am new in Ionic please help me.
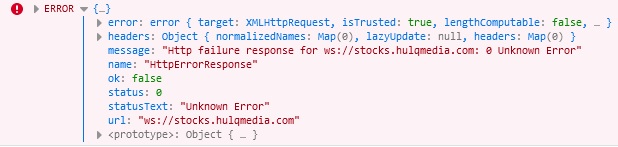
error is HttpErrorResponse
here is my service.ts file
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import 'rxjs/add/operator/map';
@Injectable()
export class ProviderService {
constructor(public http: HttpClient) {
}
getData(){
return this.http.get('ws://stocks.hulqmedia.com');
}
}
here is my home.ts file
import { Component } from '@angular/core';
import { ProviderService } from '../provider.service';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
providerDetails: any[];
constructor(public providerService:ProviderService){
}
getUserData(){
this.providerService.getData().subscribe((data)=>{
var anyData = <any>data;
this.providerDetails = anyData.data;
})
}
here is my home.html file
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Home
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-button (click)="getUserData()">Get Data</ion-button>
<ion-list *ngFor="let user of providerDetails">
<ion-item>{{users}}</ion-item>
</ion-list>
</ion-content>
also please tell me how use web socket in ionic framework.
Thank You