I’m trying to create an Ionic Angular project within Nx Monorepo.
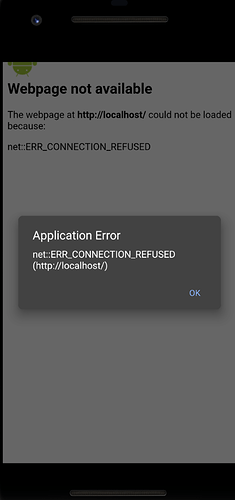
I’m able to initialize it and it opens successfully in browser, but running it on an emulator or real device results in net::ERR_CONNECTION_REFUSED error
I believe it’s related to some incorrect path somewhere…
Steps to reproduce
- create nx workspace with command:
npx create-nx-workspace testProject
(create empty project) - than install @nrwl/angular
npm install --save-dev @nrwl/angular nx g @nrwl/angular:app mobile --routingng add @ionic/angular --project=mobileionic init "mobile" --type=angularionic integrations enable cordova –add- Then run the app on emulator with
ionic cordova emulate android --project=mobile
Here’s the repository with the code sample: https://github.com/tokarkin/ionic-nx