I’ve follow the docs for ionic1 to setup push notification.
But it’s not working for me, I use this code in ionicPlatform.ready:
$ionicAuth.login(‘basic’, details).then(function () {
// Get ionic user data
$ionicUser.load().then(function () {
console.log($ionicUser.details);
$ionicPush.register().then(function (t) {
alert(t);
return $ionicPush.saveToken(t);
}).then(function (t) {
alert('Token saved:', t.token);
}, function (error) {
alert(error);
});
});
});
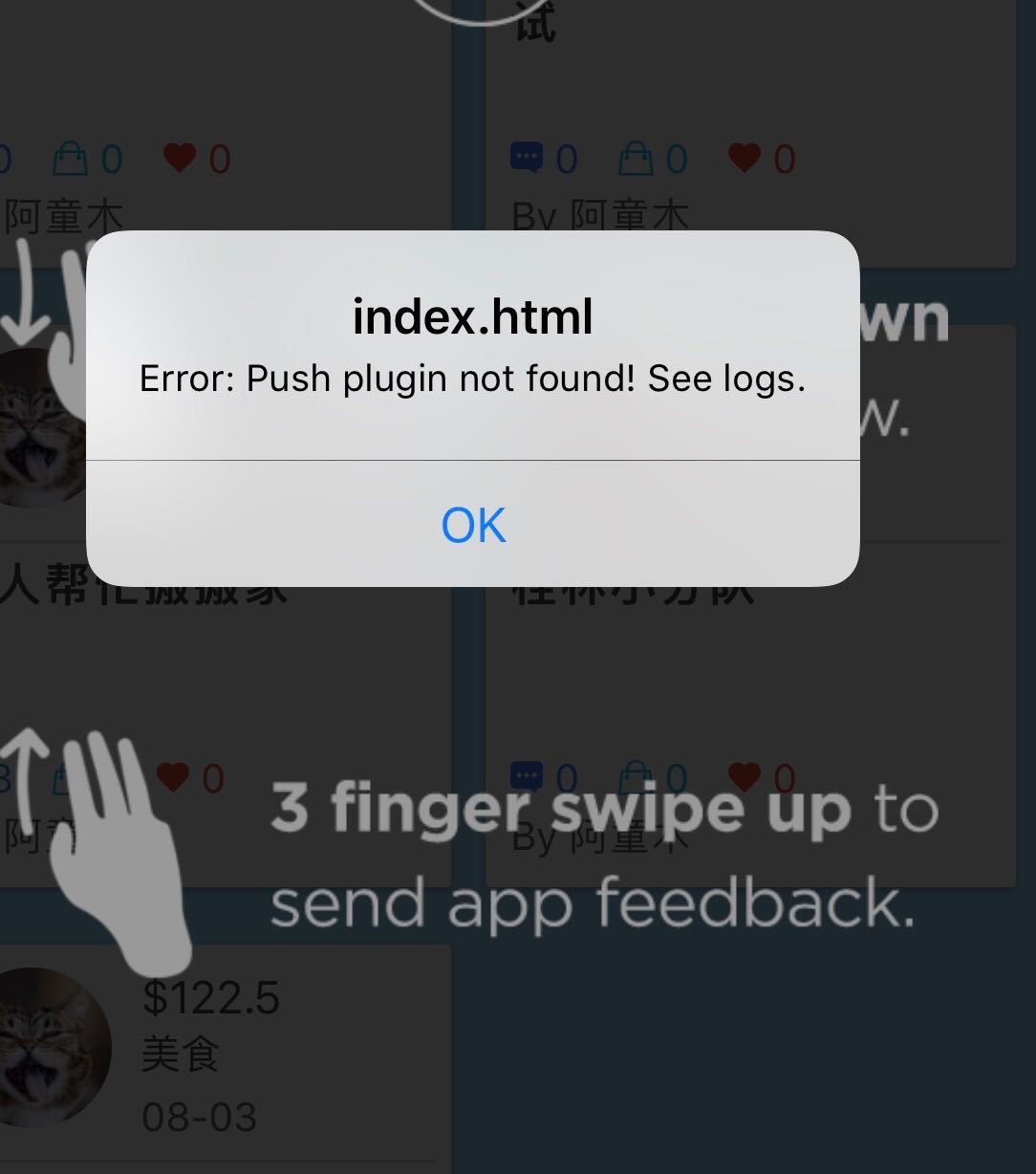
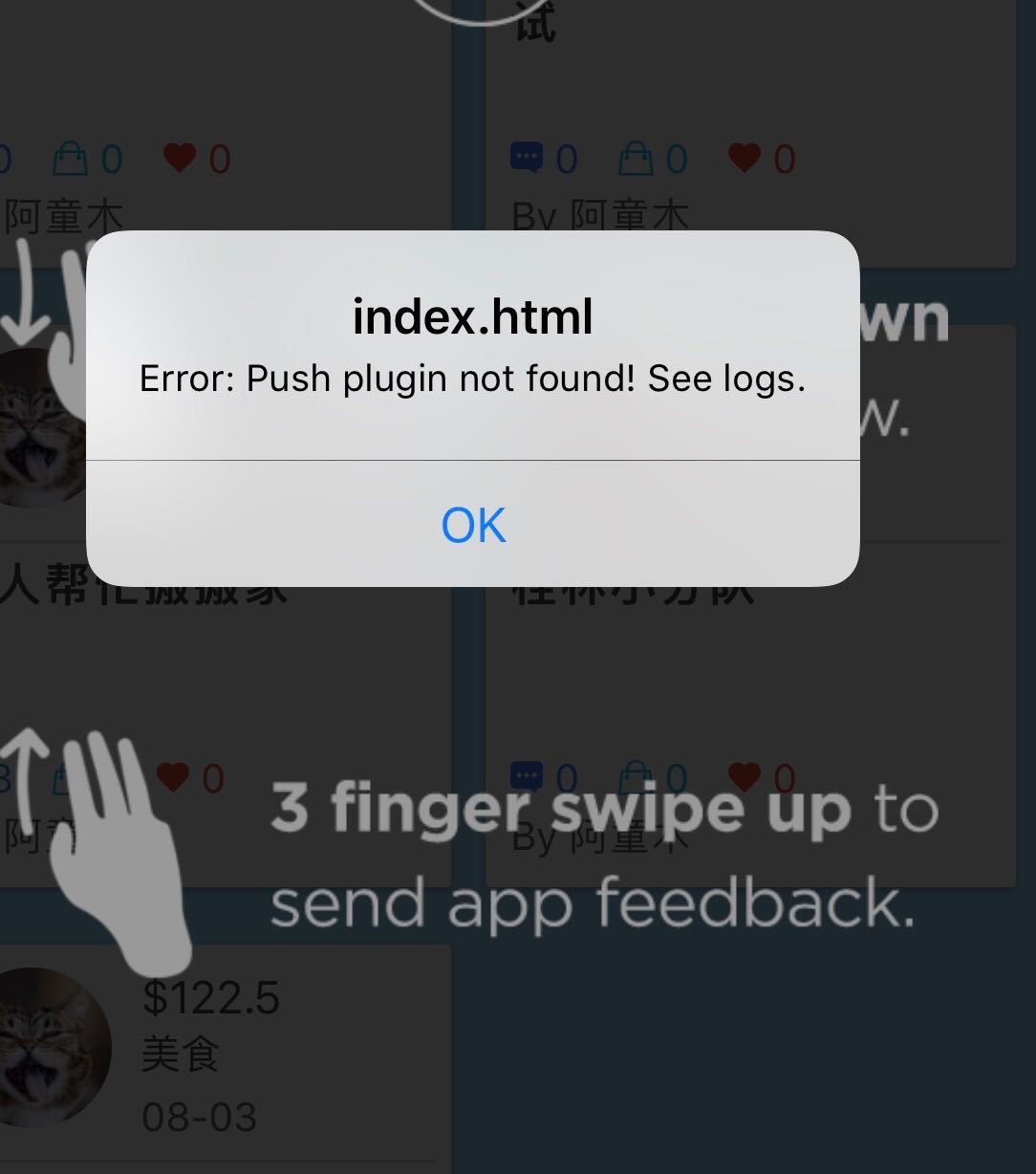
I also run my app in device, and when i check back in ionic.io site, there’s no token has been saved to the user. The screen shows error as the image here:

any idea?
did you installed the push plugin for cordova?
Hi, @bengtler,
I’ve installed the push plugin, as the result below:
Plugin “phonegap-plugin-push” already installed on android.
Plugin “phonegap-plugin-push” already installed on ios.
Saved plugin info for “phonegap-plugin-push” to config.xml
And are you waiting until the platform and plugins are ready in your code?
$ionicPlatform.ready().then(function () {
// your code here
});
http://ionicframework.com/docs/api/service/$ionicPlatform/
Yes, i have the push.register in the platform.ready callback, here’s my code:
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if (window.cordova && window.cordova.plugins && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
if (window.StatusBar) {
// org.apache.cordova.statusbar required
StatusBar.styleDefault();
}
if ($window.geofence) {
$window.geofence.initialize();
}
var details = { 'email': 'hi@ionic.io', 'password': 'puppies123' };
$ionicAuth.login('basic', details).then(function() {
// Get ionic user data
$ionicUser.load().then(function() {
console.log($ionicUser.details);
$ionicPush.register().then(function(t) {
alert(t);
return $ionicPush.saveToken(t);
}).then(function(t) {
alert('Token saved:', t.token);
}, function(error) {
alert(error);
});
});
});
});
Hi, @bengtler,
I just try to create a new ionic1 app, and follow the docs to install push plugin, this time it works, and I think that the register method call be use in any controller, but the best place to have onNotification is after the ready callback.
Also I think my previous issue coz by some setup issue I guess. I can’t successfully use ionic CLI now when try the io/config command, it shows below error:
There is an error in your gulpfile:
Error: ENOENT: no such file or directory, scandir '/Users/shengnong/Desktop/matesplan_ionic_dev/node_modules/node-sass/vendor'
at Error (native)
at Object.fs.readdirSync (fs.js:856:18)
at Object.getInstalledBinaries (/Users/shengnong/Desktop/matesplan_ionic_dev/node_modules/node-sass/lib/extensions.js:120:13)
at foundBinariesList (/Users/shengnong/Desktop/matesplan_ionic_dev/node_modules/node-sass/lib/errors.js:20:15)
at foundBinaries (/Users/shengnong/Desktop/matesplan_ionic_dev/node_modules/node-sass/lib/errors.js:15:5)
at Object.module.exports.missingBinary (/Users/shengnong/Desktop/matesplan_ionic_dev/node_modules/node-sass/lib/errors.js:45:5)
at Object.<anonymous> (/Users/shengnong/Desktop/matesplan_ionic_dev/node_modules/node-sass/lib/index.js:15:28)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)