Hi, so I am using DevApp as emulator to test my app. The issue is when I tested my apps by ionic serve then it came out from browser and devApp which is in my mobile phone. But the picture I uploaded is not same as in both emulator. For example this is what come out from my browser:
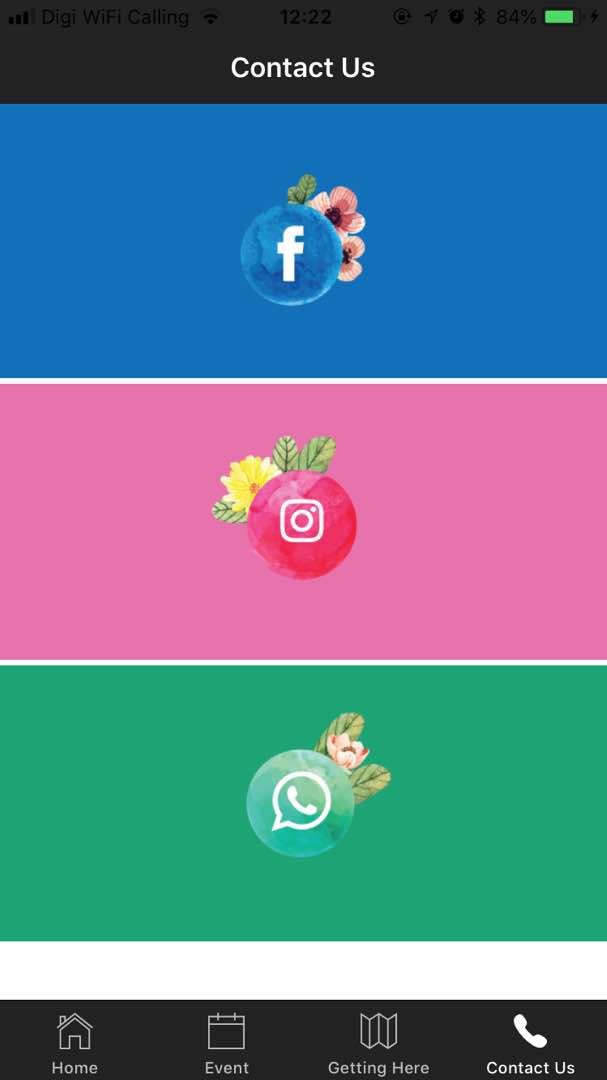
But how I want it to be is like this: this is from my devApp in my mobile phone
Here is the code:
(html)
<ion-content class="card-background-page">
<a href="https://www.facebook.com/pskt.terengganu"><ion-img src="../assets/imgs/media/fbook.jpg" ></ion-img></a>
<a href="https://www.facebook.com/pskt.terengganu"><ion-img src="../assets/imgs/media/ig.jpg"></ion-img></a>
<a href="https://www.facebook.com/pskt.terengganu"><ion-img src="../assets/imgs/media/ws.jpg"></ion-img></a>
</ion-content>
(scss)
page-contact {
.card-background-page {
ion-card {
display: flex;
flex-direction: column;
width: 100% !important;
margin: 0 !important;
}
.img {
max-width: 100%;
height: auto;
-webkit-background-size: cover;
-moz-background-size: cover;
background-size: cover;
}
}
}
I am thinking that there is anything like update the image so its compactible and responsive to any kind of device.