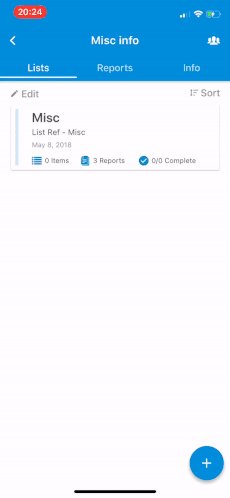
Supertabs don’t seem to be fixed to the top, and when scrolling my content, sometimes the whole super tabs component scrolls instead. This also seems to happen on a slight hold before scroll. How can I stop this from happening?
<ion-header no-border>
<ion-toolbar>
<ion-buttons start>
<button ion-button start navPop>
<ion-icon class="header-icon" name="arrow-back"></ion-icon>
</button>
</ion-buttons>
<ion-title style="color: white">{{(project$ | async)?.name}}</ion-title>
<ion-buttons end>
<button ion-button end (click)="collaborators()">
<ion-icon class="header-icon" name="ios-people"></ion-icon>
</button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-content>
<super-tabs class="super-tabs" tabsPlacement="top" indicatorColor="white" toolbarColor="white" toolbarBackground="primary" id="view-project-tabs">
<super-tab *ngFor="let page of pages" [root]="page.pageName" [title]="page.title" [id]="page.id" [rootParams]="params"></super-tab>
</super-tabs>
</ion-content>