zer0rg
March 18, 2025, 1:49pm
1
Hey guys! I’ve got a tricky issue here. I’m opening a new-exercise-plan component using the ModalController, but the problem is that I need to implement infinite scroll, and the ion-content height isn’t adjusting correctly. Any ideas on how to fix this?
<ion-header>
<ion-toolbar>
<div class="toolbar-modal-content">
<h3 *ngIf="!selectedExercise">Selecciona un ejercicio</h3>
<h3 *ngIf="selectedExercise">Crear plan de ejercicio</h3>
<button class="circle-btn" (click)="goBack()"><ion-icon name="close-outline"></ion-icon></button>
</div>
</ion-toolbar>
</ion-header>
<div class="modal-wrapper">
<div class="select-exercise" *ngIf="!selectedExercise">
<button (click)="toggleNewExercise()">Crear ejercicio</button>
<ion-content>
<div class="exercises-wrapper">
<div (click)="selectExercise(exercise)" class="exercise" *ngFor="let exercise of displayedExercises">
<img src="{{exercise.imgUrl}}" alt="Imagen del ejercicio" srcset="">
<span>{{exercise.name}}</span>
</div>
</div>
<ion-infinite-scroll threshold="100px" (ionInfinite)="onIonInfinite($event)">
<ion-infinite-scroll-content loadingSpinner="bubbles" loadingText="Cargando....">
</ion-infinite-scroll-content>
</ion-infinite-scroll>
</ion-content>
</div>
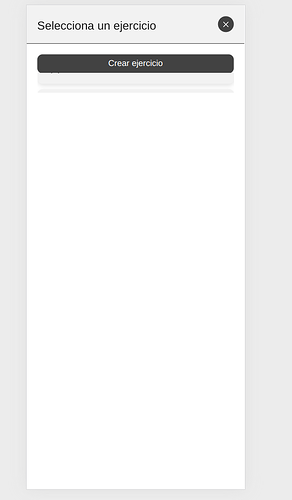
As you guys can see in the image the ion-content is too short!!!ion-content to a height of 90vh in the CSS since it doesn’t accept percentages, and while it fixes the issue, it still feels quite messy because it doesn’t adapt well on tablets. The modal doesn’t open in full-screen mode on tablets, so I wanted to know if there’s a way to make it fully adjust to the available height.
Im opening the modal with this ModalController method:
async toggleNewExercisePlan() {
const modal = await this.modalCtrl.create({
component: NewExercisePlanComponent,
initialBreakpoint: 1,
id : 'new-exercise-plan-modal'
});
return await modal.present();
}
Are you using the --height CSS custom property? - source
zer0rg
March 18, 2025, 2:46pm
3
No im not using --height? I tried to use it but i can´t get a height that fits to all devices
Here is an example with full height - Ionic IonModal Full Height - StackBlitz
const modal = await this.modalCtrl.create({
component: ModalExampleComponent,
initialBreakpoint: 1,
cssClass: 'full-height',
});
ion-modal.full-height {
--height: 100%;
}
zer0rg
March 18, 2025, 3:09pm
5
I’m still having trouble with
ion-content. I need it to fully occupy the remaining space within the modal container. You can check my post to see how I’m using it—I’m simply wrapping the infinite scroll with
ion-content.
Here is the full HTML code of the modal
I´m not using any CSS for ion-content label
<ion-header>
<ion-toolbar>
<div class="toolbar-modal-content">
<h3 *ngIf="!selectedExercise">Selecciona un ejercicio</h3>
<h3 *ngIf="selectedExercise">Crear plan de ejercicio</h3>
<button class="circle-btn" (click)="goBack()"><ion-icon name="close-outline"></ion-icon></button>
</div>
</ion-toolbar>
</ion-header>
<div class="modal-wrapper">
<div class="select-exercise" *ngIf="!selectedExercise">
<button (click)="toggleNewExercise()">Crear ejercicio</button>
<ion-content>
<div class="exercises-wrapper">
<div (click)="selectExercise(exercise)" class="exercise" *ngFor="let exercise of displayedExercises">
<img src="{{exercise.imgUrl}}" alt="Imagen del ejercicio" srcset="">
<span>{{exercise.name}}</span>
</div>
</div>
<ion-infinite-scroll threshold="100px" (ionInfinite)="onIonInfinite($event)">
<ion-infinite-scroll-content loadingSpinner="bubbles" loadingText="Cargando....">
</ion-infinite-scroll-content>
</ion-infinite-scroll>
</ion-content>
</div>
<div *ngIf="selectedExercise" class="exercise-plan-form">
<div class="form-div">
<div class="input-item selected-exercise">
<label for="">Ejercicio seleccionado:</label>
<div class="exercise" (click)="unselectExercise()">
<img src="{{selectedExercise.imgUrl}}" alt="Imagen del ejercicio" srcset="">
<span>{{selectedExercise.name}}</span>
</div>
</div>
<ion-item>
<span>Guardar plan</span>
<ion-buttons slot="end">
<ion-toggle (ionChange)="changeSave()"></ion-toggle>
</ion-buttons>
</ion-item>
<div class="input-item" *ngIf="save">
<label for="">Nombre del bloque:</label>
<input type="text" name="exercise-name" placeholder="Ej: Press de banca" [(ngModel)]="exercisePlanName">
</div>
<div class="input-item" *ngIf="save">
<label for="">Descripcion:</label>
<textarea name="description" placeholder="Escribe una breve descripción del ejercicio" [(ngModel)]="exercisePlanDesc"></textarea>
</div>
<div class="input-item">
<label for="">Series</label>
<input type="number" name="series" [(ngModel)]="series">
</div>
<div class="input-item">
<label for="">Repeticiones</label>
<input type="number" name="reps" [(ngModel)]="reps">
</div>
<div class="input-item">
<label for="">Descanso</label>
<select [(ngModel)]="rest">
<option value="0" >0 sec</option>
<option value="15">15 sec</option>
<option value="10">10 sec</option>
<option value="20">20 sec</option>
<option value="25">25 sec</option>
<option value="30">30 sec</option>
<option value="35">35 sec</option>
<option value="40">40 sec</option>
<option value="45">45 sec</option>
<option value="50">50 sec</option>
<option value="55">55 sec</option>
<option value="60">60 sec</option>
<option value="90">90 sec</option>
<option value="120">2 min</option>
<option value="180">3 min</option>
<option value="240">4 min</option>
<option value="300">5 min</option>
<option value="480">8 min</option>
<option value="540">9 min</option>
<option value="600">10 min</option>
</select>
</div>
</div>
</div>
</div>
<ion-footer *ngIf="selectedExercise">
<ion-toolbar>
<div class="modal-footer">
<button (click)="savePlan()">
<span *ngIf="save">Guardar y añadir</span>
<span *ngIf="!save">Añadir</span>
</button>
</div>
</ion-toolbar>
</ion-footer>
I updated the StackBlitz with an infinite scroll. The height seems to work just fine. Please create a minimum reproduction of the issue on StackBlitz so we can play with your specific scenario.
zer0rg
March 18, 2025, 3:33pm
7
Thank you! I copied your HTML, and it’s working now—though I’m not sure why.
1 Like
zer0rg
March 18, 2025, 3:50pm
8
Solved!! I think the structure was messing the whole thing! Thank you so much BOSS!
1 Like