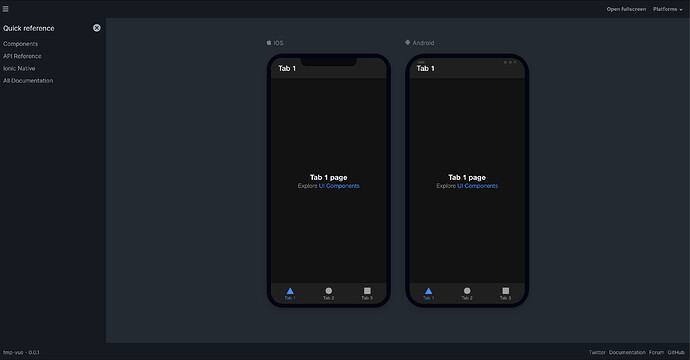
ionic serve --lab does not work
http://localhost:8100/ionic-lab it only shows a white screen
i have installed npm i -D -E @ionic/lab but also doesn’t work when i run ionic serve --lab
what do i miss here ?
ionic info
Require stack:
- C:\Users\Asus\AppData\Roaming\npm\node_modules\@ionic\cli\lib\project\index.js
- C:\Users\Asus\AppData\Roaming\npm\node_modules\@ionic\cli\lib\index.js
- C:\Users\Asus\AppData\Roaming\npm\node_modules\@ionic\cli\index.js
- C:\Users\Asus\AppData\Roaming\npm\node_modules\@ionic\cli\bin\ionic
Ionic:
Ionic CLI : 6.18.1 (C:\Users\Asus\AppData\Roaming\npm\node_modules\@ionic\cli)
Ionic Framework : @ionic/vue 6.0.1
Capacitor:
Capacitor CLI : 3.3.3
@capacitor/android : 3.4.0
@capacitor/core : 3.4.0
@capacitor/ios : not installed
Utility:
cordova-res : 0.15.4
native-run : 1.5.0
System:
NodeJS : v14.16.0 (C:\Program Files\nodejs\node.exe)
npm : 8.4.0
OS : Windows 10