Hello Everyone,
I have made login page and registration page in ionic, I have problem with css for registration page
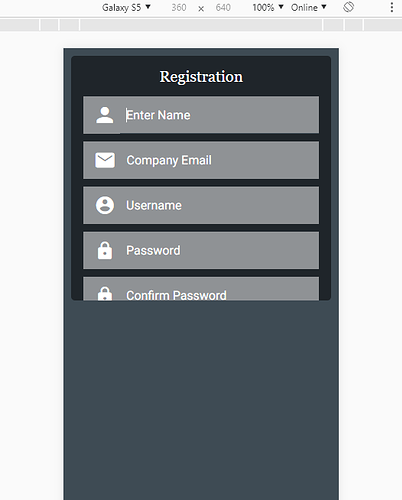
whenever i type in any input that page is looks like
I wrote all html and css is here
<ion-content class="background">
<ion-card>
<ion-card-header>
Registration
</ion-card-header>
<ion-card-content>
<ion-list no-line>
<ion-item text-wrap>
<ion-icon name="person" item-start></ion-icon>
<ion-input type="text" placeholder="Enter Name"></ion-input>
</ion-item>
<ion-item text-wrap>
<ion-icon name="mail" item-start></ion-icon>
<ion-input type="email" placeholder="Company Email"></ion-input>
</ion-item>
<ion-item text-wrap>
<ion-icon name="contact" item-start></ion-icon>
<ion-input type="text" placeholder="Username"></ion-input>
</ion-item>
<ion-item text-wrap>
<ion-icon name="lock" item-start></ion-icon>
<ion-input type="password" placeholder="Password"></ion-input>
</ion-item>
<ion-item text-wrap>
<ion-icon name="lock" item-start></ion-icon>
<ion-input type="password" placeholder="Confirm Password"></ion-input>
</ion-item>
</ion-list>
<button ion-button icon-start block outline color="light" (click)="login()" style="margin-top: 30px;">
<ion-icon name="log-in"></ion-icon>
Register
</button>
<a class="link-color" (click)="backToLogin()">Login</a>
</ion-card-content>
</ion-card>
</ion-content>
and css is
page-registration{
.link-color{
color: #fff;
cursor: pointer;
}
.background {
//background-image: url('../../assets/imgs/back1.jpg');
background: rgb(62, 75, 84),
}
.scroll-content{
align-content: center;
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
}
ion-card.card{
box-shadow: none;
background: rgba(0,0,0,0.5);
border-radius:5px;
}
ion-card-header.card-header{
color: #fff;
font-family: Georgia, serif;
font-size: 20px;
}
.button{
color: #fff;
border-color: #fff;
}
ion-icon{
color: #fff;
}
.list > .item-block .item-inner{
border: medium none;
margin: 0;
}
.item{
margin-bottom: 10px;
background: rgba(255, 255, 255, 0.5);
border: medium none;
.text-input,{
color: #fff;
}
*:-moz-placeholder{
color: #fff;
}
*:-ms-input-placeholder{
color: #fff;
}
*::-webkit-input-placeholder{
color: #fff;
}
input::-moz-placeholder
{
color: #fff !important;
}
input:-moz-placeholder
{
color: #fff !important;
}
}
}
.fonts{
font-family: Georgia, serif;
}
my android phone screen is look
can anyone help for css ?
Thanks,