Hello everyone, I hope you are all well.
Currently I’m developing an app using Ionic v7, Angular and PrimeNG as the UI library and I have a problem. When I generate the android APK and I install it, all styles load normally only if the app is connected to the internet. However, when I install the application offline, none of the primeng styles load, only those related to ionic are loaded even though all primeng packages are installed in the node modules folder, in addition to this weird behavior, the application works perfectly on the browser in both online and offline modes. Is there a way to solve this problem?
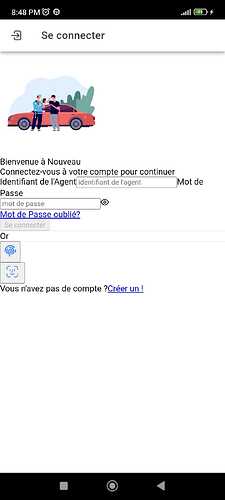
Here are the images showing the difference:
Thanks in advance.