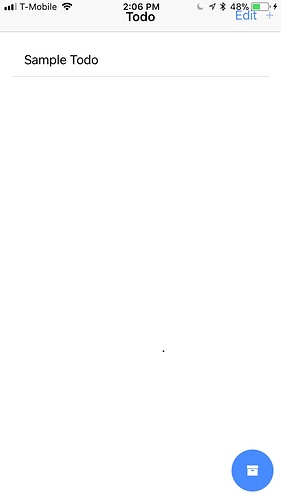
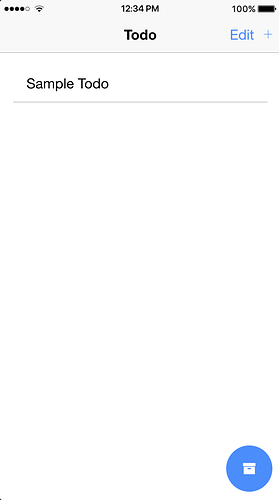
My app looks fine in the ios section of ionic lab in chrome. But when I test it out in the ionic view app it renders differently. It’s missing a space at the top to leave room for the status bar, and some of the proportions seem smaller. What could be causing this?
(Left is Ionic View on iPhone 6 or newer, right Ionic Lab?)
“Smaller” would be because the screen is bigger - Ionic Lab still uses iPhone 5 size I think.
For the broken header, that is indeed not intended.
What is your ionic info?
Yes, sorry. Left is Ionic View, right is Ionic Lab.
here is my ionic info:
cli packages: (/usr/local/lib/node_modules)
@ionic/cli-utils : 1.13.0
ionic (Ionic CLI) : 3.13.0
local packages:
@ionic/app-scripts : 3.0.0
Ionic Framework : ionic-angular 3.7.1
System:
Node : v8.2.1
npm : 5.3.0
OS : macOS Sierra
Misc:
backend : proStart a new app with ionic start - same behaviour?
My new app that I created isn’t appearing in the Ionic View app. I think there’s something I’m fundamentally doing wrong. Also I noticed that the date last edited in the Ionic View app is different than on the Ionic Framework website.
I’m doing this from a tutorial on Lynda. Maybe somehow my code is getting mixed up with the teachers code? I’m new to Ionic, I’m not sure where I should be looking for beginner/tutorial resources.
The “1 month ago” is a bug, the other stuff I have no idea, sorry.
okay, thanks for trying