Hello,
As the title suggest, I’m trying to open the datepicker without having it as a dedicated component in the view.
Specifically, I want to show it when the user clicks on a fab-button. I have tried following the suggestions given on other posts but with no success.
Am I missing something? Is this possible with ionic 4 and datetime picker?
Thanks for the great framework
Yes. Add an ion-datetime in the view and hide it with css. Then from your fab-button click, call the method open() of the ion-datetime (with a ViewChild)
Yes I did try that with:
@ViewChild('datePicker') datePicker;
And
<ion-datetime #datePicker pickerFormat="HH:mm" [(ngModel)]="myDate"></ion-datetime>
<ion-fab-button (click)="datePicker.open()"><ion-icon name="calendar"></ion-icon></ion-fab-button>
I thought this would work, but it is not. (…).open is not a function error message.
I don’t really get what I am doing wrong.
If you are not on a 5 minutes rush, I would say try again with the same code when beta.4 is out
I think they made some fixes in Stencil to fix ViewChild without read parameters or native element and therefor there is a chance that it fix your issue
If no, bump me 
1 Like
No, I can wait, I am using ng-date-time-picker. But it is more than I need, and I am not particularly pleased with the performance. But it does the job nonetheless. The one from Ionic would fit my app quite nice.
But thanks for your help. I will wait and try again when beta.4 is out.
For anyone interested in the date-time picker I am using (It is very nice):
Beta.5 is out, update your gear and try again 
Well, that was fast haha.
And guess what, it works now. I am going to mark your first answer as correct 
So for anyone interested who couldn’t get datetime to work with ViewChild, update to beta.5
thanks for the help.
1 Like
Awesome. The problem was the following. Before Ionic v4-beta.5 it wasn’t possible to use ViewChild without the keyword read
This
@ViewChild('datePicker') datePicker;
didn’t work in beta.3, something like the following would have been needed
@ViewChild('datePicker', {read: DateTime}) datePicker;
But now, in beta.5, it’s solved, no need of read anymore
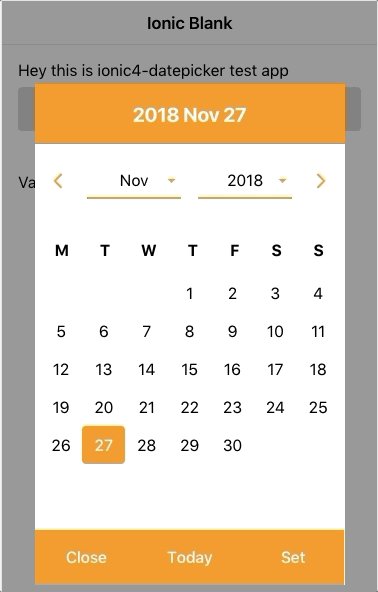
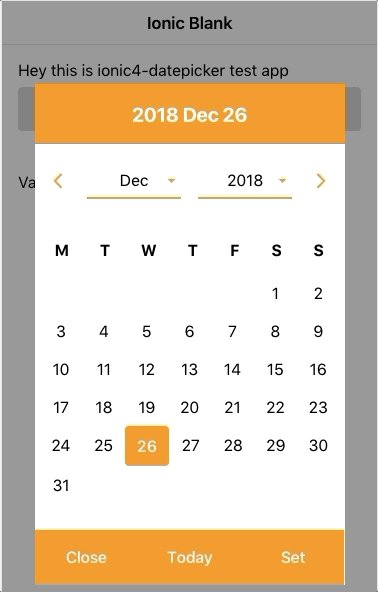
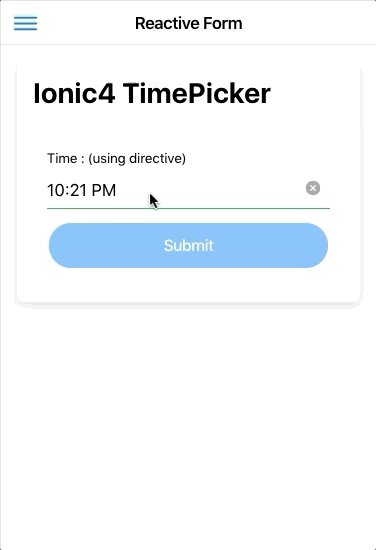
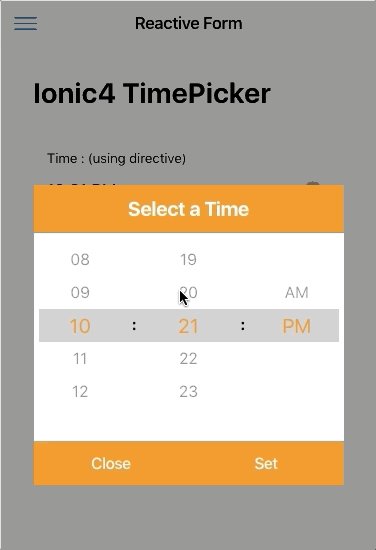
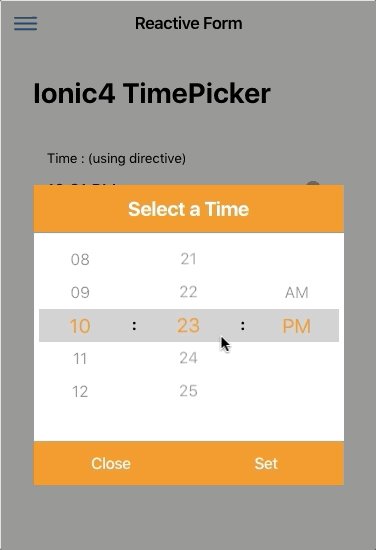
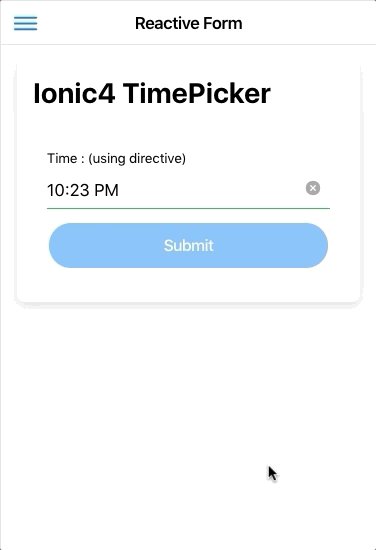
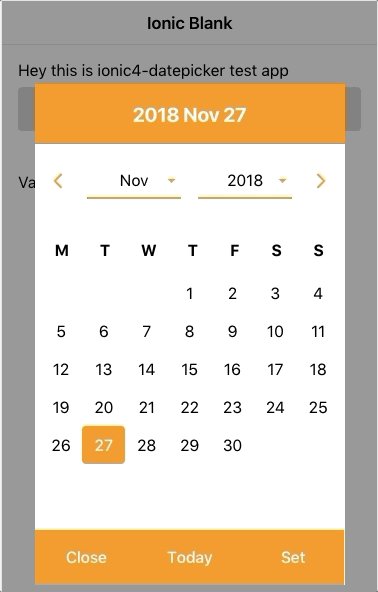
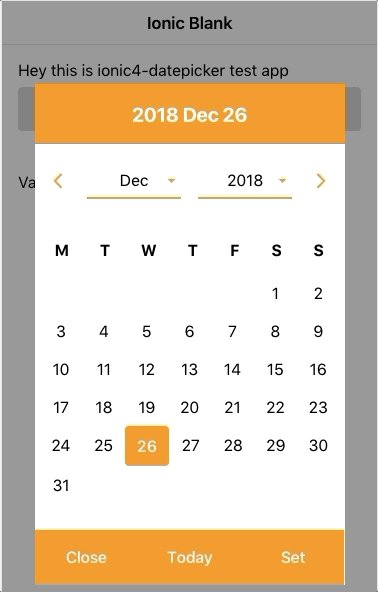
If anyone looking for IONIC 4 date picker component then here is the link
Preview :-

1 Like
Hey @alpesh12 Can you please provide the CSS of this.
1 Like
Yes you can get it from here
1 Like