
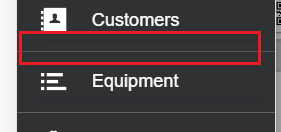
I want to remove the marked line in that list. tried changing border color and outline :none
but none of that works.
Use lines="none" on your ion-list element. https://ionicframework.com/docs/api/list#properties
<ion-list lines="none">
<ion-item>
<ion-label>One</ion-label>
</ion-item>
<ion-item>
<ion-label>Two</ion-label>
</ion-item>
</ion-list>
You can also use the lines attribute for single ion-item.
tip: Do not hack css for the first solution. Try the official way. Check the documentation.
Thank you for your response.
I tried with that unfortunately that is not working.
But I found in shadow style
“item-highlight.”
I don’t know how to remove that style.
 Do you have some source code (snippet) and / or demo on e.g. stackblitz.com ?
Do you have some source code (snippet) and / or demo on e.g. stackblitz.com ?
See This.
And see more at https://ionicframework.com/docs/api/item#properties and search the lines section