who can hel me with that?
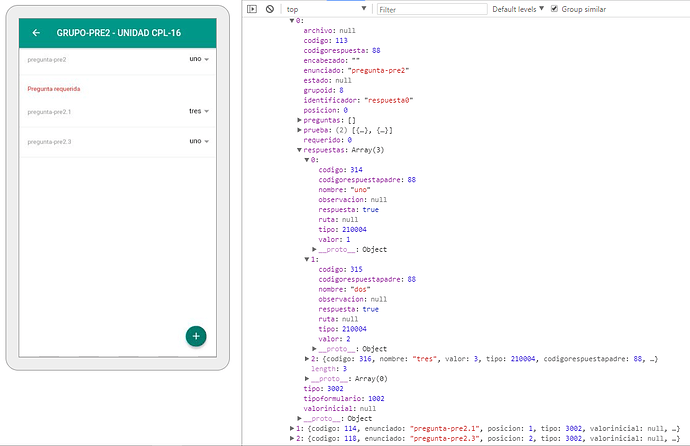
I have a promise and with the data i show a select, but this select dont show the selected options y try to set by default selected ="{{true}}" but this dont work.
mi controller
this.resp.forEach(posiblerespuesta => {
return this.db.respuestasguardadasporpregunta(this.up, this.grupoidselected, this.tipo, preguntas.codigo).then((dataguardada: any) => {
if (dataguardada.length == 0) {
posiblerespuesta.respuesta = false;
} else {
posiblerespuesta.observacion = dataguardada.observacion;
if (posiblerespuesta.tipo == 210001) {
posiblerespuesta.respuesta = dataguardada.valorseleccionado;
posiblerespuesta.ruta = dataguardada.ruta;
} else if (posiblerespuesta.tipo == 210003) {
posiblerespuesta.respuesta = dataguardada.valorseleccionado;
posiblerespuesta.ruta = dataguardada.ruta;
} else if (posiblerespuesta.tipo == 210002) {
posiblerespuesta.ruta = dataguardada.ruta;
posiblerespuesta.respuesta = parseInt(dataguardada.valorseleccionado);
} else if (posiblerespuesta.tipo == 210004) {
posiblerespuesta.ruta = dataguardada.ruta;
let arrayvalores;
if (dataguardada.codigorespuestaseleccionada) {
arrayvalores = dataguardada.codigorespuestaseleccionada.split('_');
if (arrayvalores.indexOf(posiblerespuesta.codigo.toString()) != -1) {
posiblerespuesta.respuesta = true;
preguntas.prueba.push(posiblerespuesta);
} else {
posiblerespuesta.respuesta = false;
}
} else {
posiblerespuesta.respuesta = false;
}
} else {
posiblerespuesta.ruta = dataguardada.ruta;
}
}
return preguntas.respuestas.push(posiblerespuesta);
}, ERR => { })
});
MY VIEW
<ion-item text-wrap no-lines>
<ion-label class="enunciadopregunta">{{item.enunciado}}</ion-label>
<ion-select multiple="true" (ionChange)="guardar3002($event, item.codigo, item.codigorespuesta)" okText="Seleccionar" cancelText="Cancelar">
<ion-option *ngFor="let opciones of item.respuestas" [value]="opciones" [selected]="opciones.respuesta">{{opciones.nombre}}</ion-option>
</ion-select>
</ion-item>
<div *ngIf="item.archivo===1">
<div *ngFor="let opciones of item.respuestas; let i = index">
<div *ngIf="i==0">
<a (click)="presentConfirm(item.codigo, item.codigorespuesta)" *ngIf="!opciones.ruta">Adjuntar Imagen</a>
<ion-item *ngIf="opciones.ruta" no-lines>
<ion-avatar item-start>
<img (click)="verimagen(rutaimg+'/'+opciones.ruta)" *ngIf="opciones.ruta" src="{{rutaimg+'/'+opciones.ruta}}" />
</ion-avatar>
<ion-grid>
<ion-row>
<ion-col col-8>
<a (click)="presentConfirm(item.codigo, item.codigorespuesta)">cambiar imagen</a>
</ion-col>
<ion-col col-4>
<a (click)="eliminarimagen(item.codigo, item.codigorespuesta)">Eliminar</a>
</ion-col>
</ion-row>
</ion-grid>
</ion-item>
</div>
</div>
</div>