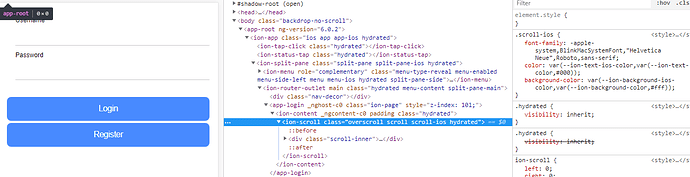
I am using Ionic v4 and trying to override background color of a particular page (not all). If i add css to parents i.e ion-content then the style works (check screenshot) but if i apply it on ion-scroll it doesn’t.
:host {
ion-content {
//this works i.e backgorund-color: #000;
ion-scroll {
//this doesn't
background-color: transparent !important;
}
}
}
I can see in the DOM, its there…
<style>[_nghost-c0] {
background: #008ced;
background: linear-gradient(to bottom, #008ced 0%, #00679e 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#008ced', endColorstr='#00679e',GradientType=0 );
}
[_nghost-c0] ion-content[_ngcontent-c0] ion-scroll[_ngcontent-c0] {
background-color: transparent !important; }
[_nghost-c0] ion-content[_ngcontent-c0] .scroll-inner[_ngcontent-c0] {
background: #000; }</style>