I am trying to move my code from pure HTML / CSS / Flexbox to ion-grid.
The plunker: https://plnkr.co/edit/Z7KgJyjx4yopSbxVMHMo?p=preview
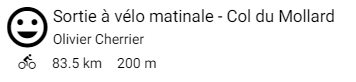
What I want to display: 
Using the code:
<ion-list>
<ion-item text-wrap no-padding>
<div style="margin-bottom: 5px;">
<div>
<div style="float: left; display:flex">
<ion-icon style="color: black; font-size: 50px; margin: auto" name="happy"></ion-icon>
<div style="padding-left: 5px; margin: auto">
<div style= "font-size: 120%;">Sortie à vélo matinale - Col du Mollard</div>
<div>Olivier Cherrier</div>
</div>
</div>
<div style="clear: both; float:left; display: flex">
<div style="width: 40px; text-align:center">
<ion-icon style="color: black; font-size: 20px; margin: auto" name="bicycle"></ion-icon>
</div>
<span style=" padding-left: 5px; margin: auto">83.5 km</span>
<span style=" padding-left: 5px; margin: auto; margin-left: 10px">200 m</span>
</div>
</div>
</div>
</ion-item>
</ion-list>
I did not succeed to get the same layout and behavior on resizing using ion-grid.
First, I tried the approach: "One column for all icon and Next column for texts"
Code below:
<ion-list>
<ion-item text-wrap no-padding>
<ion-grid no-padding>
<ion-row center>
<ion-col > <!-- Column image -->
<ion-row center >
<ion-col style="text-align: center">
<ion-icon style="color: black; font-size: 50px" name="happy"></ion-icon>
</ion-col>
</ion-row >
<ion-row center>
<ion-col style="text-align: center">
<ion-icon style="color: black; font-size: 20px" name="bicycle"></ion-icon>
</ion-col>
</ion-row>
</ion-col>
<ion-col > <!-- Column text -->
<ion-row center>
<ion-col>
<p style= "font-size: 110%;">Sortie à vélo matinale - Col du Molard</p>
<p style= "font-size: 80%;">Olivier Cherrier</p>
</ion-col>
</ion-row>
<ion-row center>
<ion-col>
<span >83.5 km</span>
<span style="margin-left: 10px">200 m</span>
</ion-col>
</ion-row>
</ion-col>
</ion-row>
</ion-grid>
</ion-item>
</ion-list>
I get this results when resizing: text over the icon and icons are not well centered

Secondly, I tried the approach Same line for Happy Icon, “Col du Mollard” and “Olivier Cherrier” and Next line for bicycle icon, "83.5 km 200m"
Code below:
<ion-list>
<ion-item text-wrap no-padding>
<ion-grid no-padding>
<ion-row center >
<ion-col style="text-align: center" no-padding >
<ion-icon style="color: black; font-size: 50px" name="happy"></ion-icon>
</ion-col>
<ion-col width-90>
<p style= "font-size: 110%;">Sortie à vélo matinale - Col du Molllard</p>
<p style= "font-size: 80%;">Olivier Cherrier</p>
</ion-col>
</ion-row>
<ion-row center>
<ion-col style="text-align: center" no-padding>
<ion-icon style="color: black; font-size: 20px" name="bicycle"></ion-icon>
</ion-col>
<ion-col width-90 no-padding style= "font-size: 80%">
<span >83.5 km</span>
<span style="margin-left: 10px">200 m</span>
</ion-col>
</ion-row>
</ion-grid>
</ion-item>
</ion-list>
I get this results: 
Icons and text are not well aligned.
I used:
cordova CLI: 6.4.0
Ionic Framework Version: 2.1.0
Ionic CLI Version: 2.2.1
Ionic App Lib Version: 2.2.0
Ionic App Scripts Version: 1.1.3
ios-deploy version: Not installed
ios-sim version: Not installed
OS: Windows 7
Node Version: v4.4.7
Xcode version: Not installed
Thank you for your help,
Olivier.