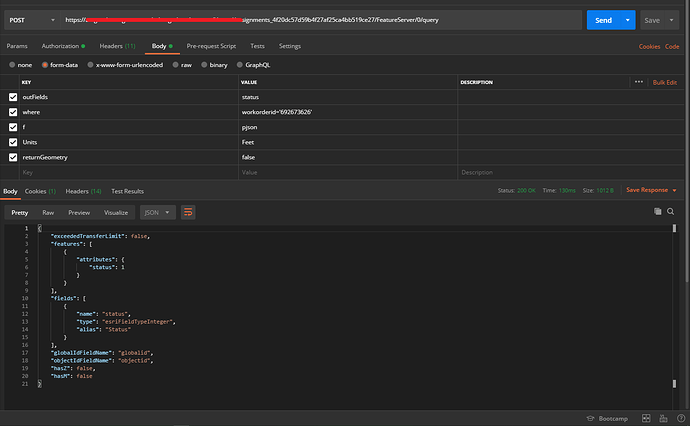
Test send post with postman, work fine:
Hi, im send post for an url and return message:
Failed to load https://xxxxxx.xxxxxx.com.br/arcgis/rest/services/Hosted/assignments_4f20dc57d59b4f27af25ca4bb519ce27/FeatureServer/0/query: Response for preflight is invalid (redirect)
log-helper.ts:15
core.es5.js:1020 ERROR Error: Uncaught (in promise): [object Object]
at c (polyfills.js:3)
at polyfills.js:3
at polyfills.js:3
at t.invoke (polyfills.js:3)
at Object.onInvoke (core.es5.js:3890)
at t.invoke (polyfills.js:3)
at r.run (polyfills.js:3)
at polyfills.js:3
at t.invokeTask (polyfills.js:3)
at Object.onInvokeTask (core.es5.js:3881)
ionic.config.json
environment.base.ts
Method for get token work fine… look not send headers…
async getTokenWorkForce(){
return this.loginWorkForce();
}
async loginWorkForce(): Promise<any> {
return new Promise(async (resolve, reject) => {
const username = Environment.username_workforce;
const password = Environment.password_workforce;
let formData: FormData = new FormData();
formData.append('referer', this.apiServiceProvider.URL_OS_ORDEMSERVICO_WF_TOKEN);
formData.append('username', username);
formData.append('password', password);
formData.append('client', 'referer');
formData.append('f', 'pjson');
this.http.post(this.apiServiceProvider.URL_OS_ORDEMSERVICO_WF_TOKEN, formData)
.subscribe((response) => {
const json = response.json();
this.loggedUserTokenWF = `${json.token}`;
resolve(this.loggedUserTokenWF);
});
})
}
This method return error, with header…
public async postWorkForceFindAssigmentOS(nroOS: number, outFields: string): Promise<any> {
return new Promise(async (resolve, reject) => {
const url = this.apiServiceProvider.URL_OS_ORDEMSERVICO_WF_GET_ASSIGNEMENTS;
const formData = new FormData();
formData.append('outFields', `${outFields}`);
formData.append('where', `workorderid='${nroOS}'`);
formData.append('Units', 'Feet');
formData.append('returnGeometry', 'pjson');
formData.append('f', 'false');
await this.authProvider.getTokenWorkForce();
let header = new HttpHeaders();
console.log('Token WF: ' + this.authProvider.loggedUserTokenWF);
header = header.set('Authorization', `Bearer ${this.authProvider.loggedUserTokenWF}`);
this.httpServiceProvider
.postWorkForce(header, url, formData)
.subscribe(response => {
console.log(response);
resolve(response);
}, (err) => {
LogHelper.logError(err);
reject(err)
});
});
}
postWorkForce(
headers: HttpHeaders,
url: string,
model: any,
times: number = 3
) {
return this.http.post(
url,
model,
{
headers: headers
}
).pipe(retry(times));
}