Hi, I try to make something like custom Calendar view and package it like an external Component or Directive so user and easy to install it to new Ionic2 project like npm or typings it.
Some thing like that article, is there any documents or guide so I can read and follows. I try to search so much but have no luck.
Still not have answer. @mhartington can you help me?
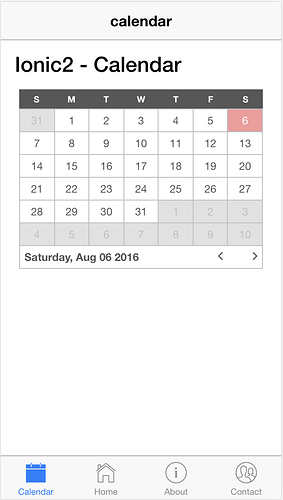
I want to contribute an Ionic2-Calendar like this one.
Here is my public repo. Hope to hear good news from you.
More or less you want to search for how to publish an angular 2 package.
There is no real docs on this, but that article should get you in the right direction.
I`ve seen on your repository that you managed to publish your component on NPM.
Would you mind sharing how did you do it?
Let’s me try, but maybe 2 weeks later. I quite busy with my current projects now.
I see you have published this to npm, but you component is not using any ionic code itself. It’s a pure angular component.
@guptasanchit90: thanks for your comment. Please make a new one that you think more ionic so I can fork and follow.