In my Ionic App I am pulling in a list of stories and then navigating to each story from the list.
Story List -> Story
Users also have the ability to swipe to the next story
Story List -> Story -> Story -> Story
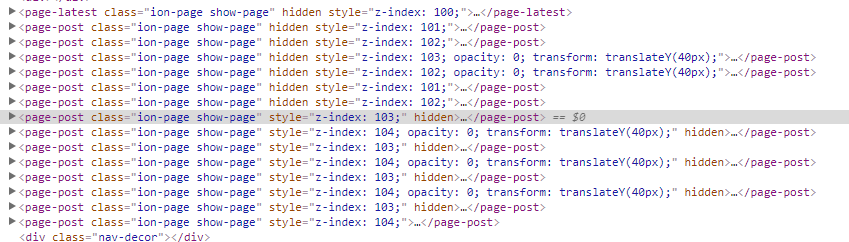
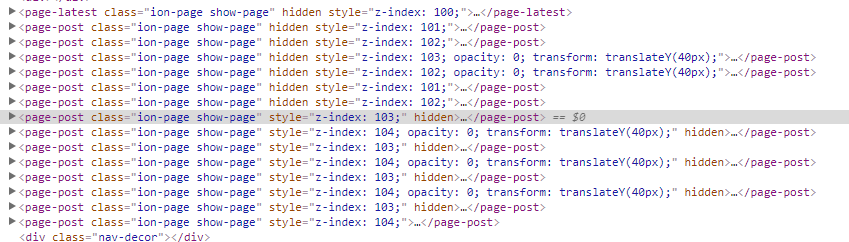
Each story reuses the same component, I simply pass different parameters to it each time. This works fine except a large number pages start to build up in the DOM. If you swipe through 5 stories, the 5 of them are still in the DOM. Even if you swipe back to a previous story, it will regenerate the view and you will have 2 copies of the same stories view in the DOM.
This can very quickly grow as can be seen below

Is there a way for me to navigate without leaving the previous page in the DOM?
This is how I currently navigate
this.navCtrl.push(PostPage, { post: post, allPosts: this.allPosts, });
So in essence it would be
Story List -> Story 1
(Swipe to story 2)
(Push to Story 2 and quietly pop Story 1)
Story List -> Story 2
Any ideas how I could do this?
Is a story just text? Then you could store a chapter – maybe even an entire story – as text in a provider, and display it in slides. I don’t think you even need more than one page for what you’re describing. The provider accepts the text and partitions it into pages that fit on the slides. Then you render a slide just in time. You probably only need to keep 3 sides in page memory - current page, previous page, next page. Maybe title page if you want to return quickly to the beginning.
1 Like
A good idea Aaron,
I actually originally tried using slides, but each story can contain HTML, embedded videos, charts etc… (they’re news stories from a website) and I also need to use some scroll events which was simply not possible when using the <ion-slide> component hence why I use a component view instead
1 Like
Not sure if this is related, but I try to minimize what I shove into NavParams. Just judging by the name, that allPosts parameter would be something that I would definitely get out of there, and reference as needed from a service provider instead.
I’ve actually decided to go with the <ion-slider> in the end which solved this