Hello,
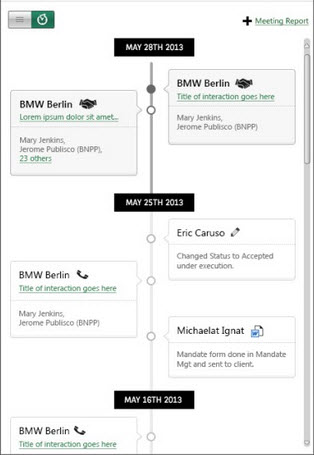
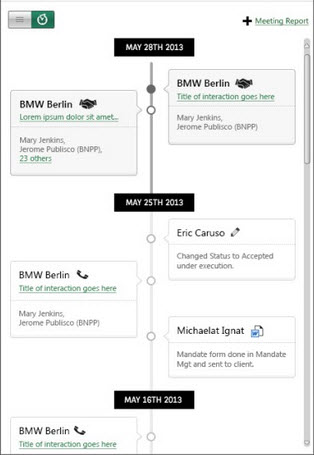
I am needing to dispose some info in a timeline strcuture as the facebook or this example:

How can I achieve it with Ionic?
Does Ionic have some pre-component that I can use to make my timeline?
Thanks!
Danilo
Hello,
I am needing to dispose some info in a timeline strcuture as the facebook or this example:

How can I achieve it with Ionic?
Does Ionic have some pre-component that I can use to make my timeline?
Thanks!
Danilo
Just as an initial thought, I haven’t seen this done anywhere yet but I can imagine it would take a fair bit of work to get good depending on what functionality you want.
With the styling however, I think the ionic grid system could work with a number of rows, each with maybe a col-10 for the centre line and then just a col for each of the sides where the boxes go. This would allow for an even and also nicely responsive display. Just an idea!
Hello Mbrookson,
Well, Do you think that I achieve this kind of format through grid system. In fact what I trying to do is more like it:

That layout would be easier since you can see the rows are more clear. I will have a go at making a very basic version of it
Obviously the CSS could be styled a great deal more
Very very basic attempt here…
<div class="row">
<div class="col col-20">
<img src="http://www.imagemagick.org/Usage/images/avatar.gif"/>
</div>
<div class="col col-10 timeline-col">
<div class="timeline"></div>
</div>
<div class="col col-60">
<div class="card col-card">
<!-- <div class="item item-text-wrap">
This is a basic Card which contains an item that has wrapping text.
</div> -->
<div class="item item-text-wrap">
<h2>Marty McFly</h2>
<p>November 05, 1955</p>
</div>
</div>
</div>
<div class="col col-10">
<span class="badge badge-assertive"><i class="icon ion-ios7-person"></i></span>
</div>
</div>
<div class="row">
<div class="col col-20">
</div>
<div class="col col-10 timeline-col">
<div class="timeline"></div>
</div>
<div class="col col-70">
<div class="list card col-card">
<div class="item item-avatar">
<img src="http://www.imagemagick.org/Usage/images/avatar.gif"/>
<h2>Time travelling</h2>
<p>14 seconds ago</p>
</div>
</div>
</div>
</div>
<style>
.card.col-card{
margin:0;
}
.card.col-card .item h2,
.card.col-card .item p{
font-size: 12px;
}
.col img{
width: 100%;
}
.timeline{
width: 5px;
height: 70px;
background-color: grey;
margin: 0 auto;
display: block;
}
.timeline-col{
padding: 0;
}
.badge{
margin-top: 20px;
}
</style>Check this codepen >
and the following plugins
http://coderops.com/2013/09/free-jquery-timeline-plugins/
you could try any angularjs timeline modules like this:
http://rp.js.org/angular-timeline/example/index.html
Hello guys! I know it’s a bit late but I’ve built an Ionic timeline plugin available on the marketplace and you have the code on github as well.
See the Pen gPLaxJ by Marc (@comapedrosa) on CodePen.
Throwing in one more timeline from the Market place. There is of course room to make it better, thats why open source as always 
You could try downloading this vertical timeline from the ionic marketplace and adapting it to your needs:
There’s also a version 2 of this now. A component which takes in the data to be rendered in the timeline as a JSON array.