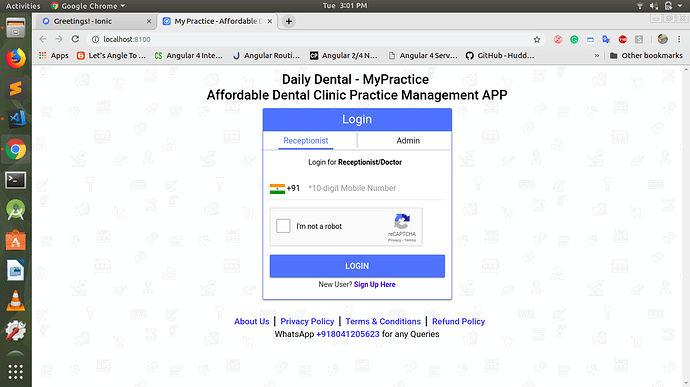
this is my web screen shot.
.this is my mobile screen shot.
this is my .ts file code
import { Component, ViewChild, OnInit, OnDestroy } from ‘@angular/core’;
import { IonicPage, NavController, AlertController, TextInput } from ‘ionic-angular’;
import { AngularFireAuth } from ‘@angular/fire/auth’;
import { Firebase } from ‘@ionic-native/firebase’;
import firebase from ‘firebase/app’;
import { Subscription } from ‘rxjs’;
import { ServiceProvider } from ‘…/…/providers/service/service’;
import { HomePage } from ‘…/home/home’;
/**
- Generated class for the LoginPage page.
- See https://ionicframework.com/docs/components/#navigation for more info on
- Ionic pages and navigation.
*/
@IonicPage()
@Component({
selector: ‘page-login’,
templateUrl: ‘login.html’,
})
export class LoginPage {
public recaptchaVerifier: firebase.auth.RecaptchaVerifier;
windowRef: any;
countryCode: any;
constructor(
public navCtrl: NavController,
public alertCtrl: AlertController,
public fireAuth: AngularFireAuth,
public fireNative: Firebase,
public win: ServiceProvider
) {
this.windowRef = this.win.windowRef;
this.countryCode = ‘+91’;
}
ionViewDidLoad() {
this.windowRef.recaptchaVerifier = new firebase.auth.RecaptchaVerifier(‘recaptcha-container’, {
‘callback’: (response) => {
console.log(‘response’, response)
if(response){
}
}
})
this.windowRef.recaptchaVerifier.render();
}
signIn(phoneNumber) {
console.log(‘fn called’)
const appVerifier = this.windowRef.recaptchaVerifier;
const Number = this.countryCode + phoneNumber;
firebase.auth().signInWithPhoneNumber(Number, appVerifier)
.then(confirmationResult => {
// SMS sent. Prompt user to type the code from the message, then sign the
// user in with confirmationResult.confirm(code).
let prompt = this.alertCtrl.create({
title: ‘Enter the Confirmation code’,
inputs: [{ name: ‘confirmationCode’, placeholder: ‘Confirmation Code’ }],
buttons: [
{
text: ‘Cancel’,
handler: data => { console.log(‘Cancel clicked’); }
},
{
text: ‘Send’,
handler: data => {
confirmationResult.confirm(data.confirmationCode)
.then(function (result) {
// User signed in successfully.
console.log(result.user);
// if (result.user) {
// this.doLogin()
// }
//alert(‘Login Successfully’)
}).catch(function (error) {
console.log(‘error’,error)
alert(error)
// User couldn’t sign in (bad verification code?)
// …
});
}
}
]
});
prompt.present();
})
.catch(function (error) {
console.error(“SMS not sent”, error);
});
}
doLogin(){
this.navCtrl.setRoot(‘HomePage’);
}
}