I made this provider for my app.
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class UserProvider {
Theme: {color: string};
info: Info;
constructor(public http: Http) {
console.log('Hello UserProvider Provider');
this.Theme.color = "primary";
this.info.name = "test";
this.info.dob = "xx/xx/xxxx";
this.info.tob = "XX:XX";
this.info.email = "test.123@test.com";
this.info.city = "SomeCity";
}
getInfo() {
return this.info;
}
getTheme() {
return this.Theme;
}
}
interface Info {
name: string;
dob: string;
tob: string;
email: string;
city: string;
}
I am trying to use it here like this:
constructor(public navCtrl: NavController, public navParams: NavParams, public user: UserProvider) {
this.Theme = this.user.getTheme();
}
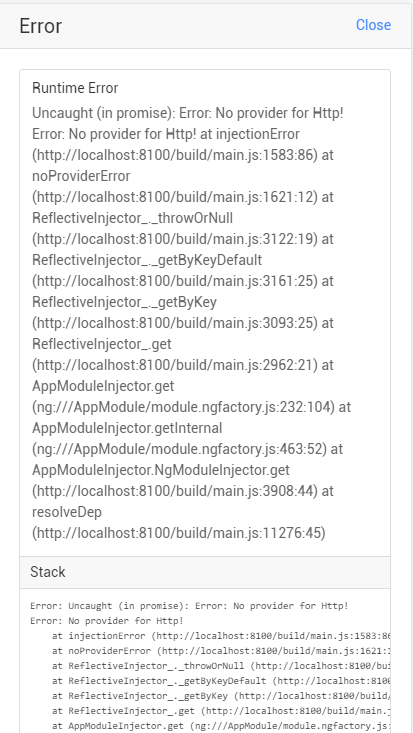
The app doesn’t load and shows this error:

I tried adding it in the providers list in app.module.ts but then it showed no provider for backend error.
What do I do? Please thanks.
Regards!
