Hi guys,
I am making a custom modal with a border radius so i can have rounded corners. i manage to do what i want, but the modal content will automatically have a scroll.
I tried to figure it out on the css but no luck.
Any one has any ideas? Here is my code.
CSS
.message-modal {
--height: 250px;
--max-height: 250px;
--border-width: 1px;
--border-style: solid;
--border-color: var(--ps-page-background2);
align-items: flex-end;
--backdrop-opacity: 0.3;
--border-radius: 10px 10px 0px 0px;
}
TS
const modal = await this.modalCtrl.create({
component: MessagePage,
cssClass: 'message-modal'
});
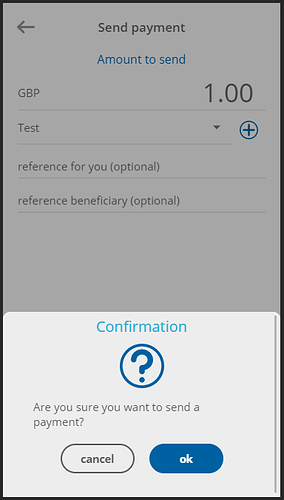
And here is the result