Can someone help me understand the grid ?
I’m not sure why I am unable to make the design I want, I’m missing some concept probably.
Suppose to be very simple,
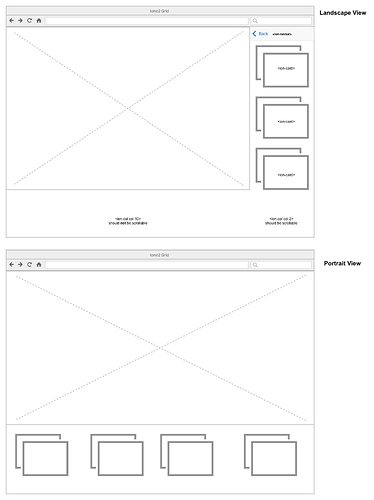
Landscape view ( & desktop screens ):
- There should be an image spanning 10 columns
- List of images on the side the main image at the top spanning 2 columns ( 1 rows ).
that list should be scrollable when reaching the 100% of the screen’s height ( including the navbar )
Portrait view:
- There should be an image spanning 12 columns
- List of images below the main image at the top spanning 12 columns ( 2 rows basically ).
that list should be scrollable when reaching the 100% of the screen’s height ( including the navbar )
And the code is:
<ion-grid no-padding>
<ion-row>
<ion-col col-10>
col 1 <br />
col 2 <br />
col 2 <br />col 2 <br />
col 2 <br />
col 2 <br />
I'm not sure why the height of the entire is being determined by <br />
the height of this specific column.
This column make the next column being cut-off ( with scroll bars )
</ion-col>
<ion-col col-2>
<ion-header>
<ion-navbar>
<ion-title> because I want the back button, but only in this column</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<ion-card>
<ion-img width="100%" height="120" src="..."></ion-img>
<div class="card-title"> some title </div>
</ion-card>
<ion-card>
<ion-img width="100%" height="120" src="..."></ion-img>
<div class="card-title"> some title </div>
</ion-card>
</ion-content>
</ion-col>
</ion-row>
</ion-grid>
This is the current result - why the second column doesn’t stretch to the content ?