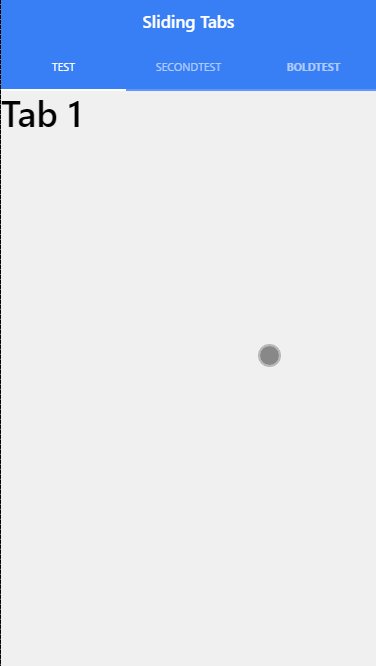
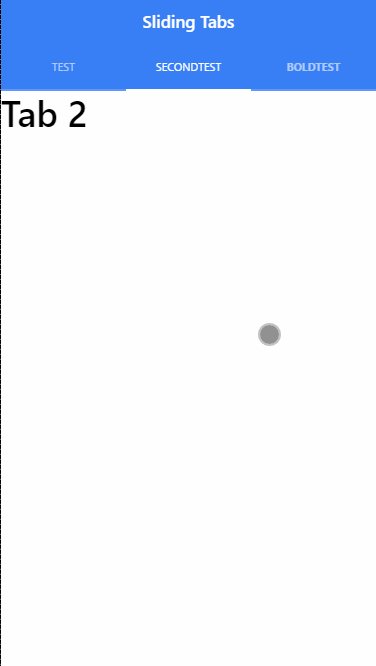
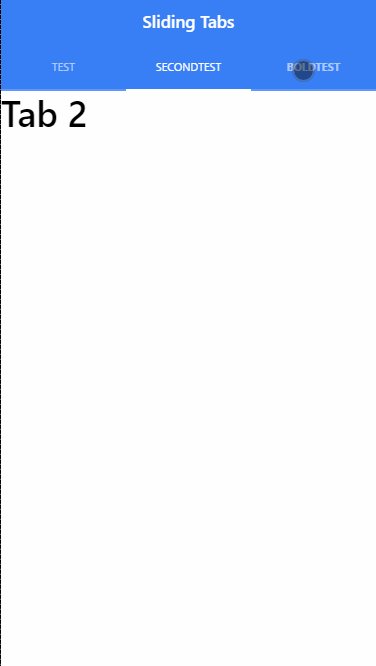
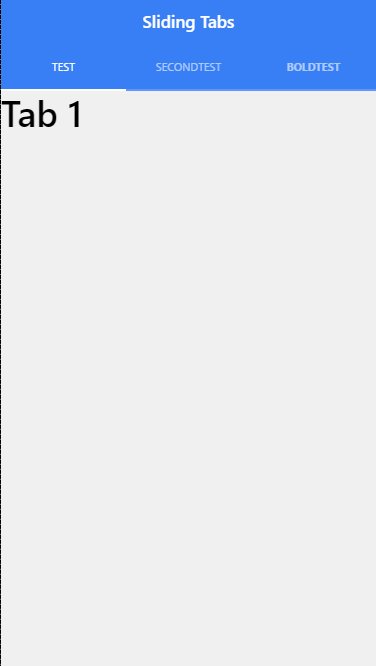
As per my screencast above, this is what I’m looking to achieve.
I’ve implemented Ionic 2’s Slides which is based on Swiper - http://ionicframework.com/docs/v2/api/components/slides/Slides/, however I am yet to find a way for the header nav to work in the way that the Rio app does where it slides the header nav item on slide change (setting an active class to the current nav item) and is also clickable to change to its corresponding slide.
Previously when I was using the deprecated ion-slide-box I was able to do it, but there doesn’t seem to be much documentation or examples for Ionic 2 mixed with Swiper. Previous would do something like this;

Does any one have a CodePen or something they can share that is similar, if not exactly the same, as the screencast I’ve provided?
Thank you